Smashing Podcast Episode 3 With Jina Anne: What Are Design Tokens?
 In this episode of the Smashing Podcast, we’re talking about Design Tokens. What are they, what problem do they solve, and how can they be used within an existing Design System? Drew McLellan talks to someone who is much more than a token expert: Jina Anne.
In this episode of the Smashing Podcast, we’re talking about Design Tokens. What are they, what problem do they solve, and how can they be used within an existing Design System? Drew McLellan talks to someone who is much more than a token expert: Jina Anne.
Transcript
DREW: She’s a design systems advocate and coach. While at Amazon, she was senior design systems lead and she was lead designer on the Lightning Design System at Salesforce, while at Apple she led the CSS architecture and style guide for the Apple Online Store. She’s worked with GitHub, Engine Yard, and the Memphis Brooks Museum of Art and more. She founded and organizes Clarity, the first design systems conference, and is on the Sass core team where she leads the brand design and website for Sass. When it comes to design systems, you’d be hard pushed to find anyone more qualified, but did you know that she’s never seen a sidewalk? My smashing friends, please welcome Jina Anne. Hello, Jina.
JINA ANNE: Hello.
DREW: How are you?
JINA ANNE: I’m smashing.
DREW: I wanted to talk to you today about design tokens, which I think is a phrase many of us have probably heard passed about, but we perhaps aren’t sure what it means. But before we get to that, I guess we should talk a little bit about design systems. I mean, design systems are your thing, right?
JINA ANNE: Yeah. It rules everything around me. Yeah.
DREW: I think that there’s something that we’re seeing is becoming increasingly common in projects and people are making them public and seems to be a real movement around design systems. But I think there are plenty of organizations that don’t have them in place still. What problem does a formalized design system solve from your point of view?
JINA ANNE: It can solve many problems. I think some of the more common problems that people seek to solve is around maintainability and consistency. That usually has to do with design debt or in some cases code debt, some cases both. I also look at it as a… Like, it’s not just about the code or the design, but also the problems around how people work together. So, I look at it as a way to also solve some of the issues around communication and workflow process and so on.
DREW: Are design systems then something exclusively that are useful to really big teams and big organizations?
JINA ANNE: I don’t think so. I’ve seen them work really well with smaller teams or sometimes even with a lone designer. They definitely help with larger teams for sure, but they are definitely not exclusive to large teams. In fact, I think if you see yourself perhaps growing at some point to be a large team, then having the system in place already will help you do that more efficiently.
DREW: What did you think are the sort of symptoms that somebody might be looking for if they’re working and they’re still having problems? What do those problems look like that might be solved by putting a design system in place?
JINA ANNE: There’s a few, duplication of efforts, duplication of code. You might have a breakdown in communication where things just aren’t being built the way they’re expected to be built. It could come down to things that aren’t documented well, so people don’t really quite know what the best thing is to use or where to look. Yeah, there are all sorts of signs.
DREW: I guess design systems are generally a concept, rather than a specific technical solution. In your work, you must see people using all sorts of different tools to achieve design systems.
JINA ANNE: Yeah.
DREW: What are some of the more common ways that people actually go about it?
JINA ANNE: I think the most common ways are having a component library done in code and often cases you’ll see it in it like a React library or an Angular library, whatever, platform you’re using. There’s usually also a website associated with it that will display those components. Then you’ll usually see perhaps like a Sketch or a Figma library as well.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
JINA ANNE: But one of the things that I like to stress to people is that if you look at that website that displays your documentation and your components, that website is not actually your design system. It’s a representation of your design system. So, I think a lot of people spend a lot of time on making this gorgeous, beautiful website and it’s fine. They’re nice to look at and they’re nice to share and they help a lot with communicating what you’re doing and even with recruiting.
JINA ANNE: But it’s the system itself that it represents that I want people to spend their love and care into, so thinking through what’s going into that website, like the content and how you’ve organized things, how you’ve named things, the things that you’re systemizing, so, yeah. I think a lot of people think about the artifacts, like the deliverables, but really it’s a lot more than that. It’s a lot of process and workflow as well.
DREW: Is it exclusively web projects that the design system would help with?
JINA ANNE: Not at all. It is the most common, I believe, from, at least, what I’ve seen, but design systems definitely can cover many things. In the digital space, you have native platforms, but even outside the digital space, I think a lot of people talk about design systems in a digital product space. But they’ve been around for ages for traditional medias and real-world scenarios. If you have seen the NASA graphic standards manual from like the ‘70s, that was a design system. It just was across all the different like rockets and spacesuits and all that, instead of digital products.
DREW: So, I guess, there must be some overlap between things, traditional things like brand guidelines and that sort of documentation that I think probably people are familiar with in all sorts of walks of life. There must be a crossover between that sort of documentation of a system and a more modern concept of a design system.
JINA ANNE: Yeah, I believe so. I think a lot of people forget that it’s all about branding. The whole reason any of this even started and why we want to display these things in a uniform or unified way is all about the brand because brand isn’t just logos. It’s how people use and experience your company’s service or product or whatever it is that you offer. So, yeah, absolutely.
DREW: So, I’ve got a design system in place, I mean an organization. We’ve done a whole lot of work. We’ve got a design system. There are creatives within the organization working in maybe, like you mentioned, Figma or Sketch. We’ve got web designers using that in a CSS. Perhaps we’ve got a mobile team doing like Android and iOS development, building apps. Loads of people working with a design system contributing into it and consuming stuff from it. Where do design tokens come in? What problem do they solve?
JINA ANNE: Ooh, yes. Let me first take it back to a story. When I first joined at Salesforce, I was actually part of a small project team. It was a different product, it’s like a productivity tool like tasks and notes and things like that. We were only three designers and I was the only one that, I guess, I wouldn’t say brave enough, but maybe interested enough to work with the Android designs. The other two designers, I think, just weren’t quite as interested. So, I was basically the main designer on our Android app. Then I also did a lot of design for iOS app and, of course, the web application as well and the marketing website, so lots of different projects in play.
JINA ANNE: With the website, since I like to design and code, it was pretty straightforward. I could go ahead and build the buttons and typography and everything that we needed for the web application or the marketing website, document it in code and deliver that.
JINA ANNE: However, with both the Android and iOS app, I don’t really know how to code for that and so I wasn’t able to deliver the same thing. So, I was having to do a ton of redlines specs, which, if you’re not familiar with redlines, it’s essentially where you are specking out every single spacing, font size, color, anything to indicate how to build it for the engineer. I would do these for many, many, many screens and, of course, a lot of those screens had variations because maybe you’re showing what happens when you clicked that button or when a certain state happens. So, doing this across many, many screens and then saving those up to Dropbox and then documenting it in a Wiki. That was the process that I was having to do at the time.
JINA ANNE: I usually think about things in a CSS way, like especially the C in CSS, so I usually think, “Oh, well, font sizes should only need to be declared one time because it’s going to cascade everywhere.” But I found that with certain engineers that I’ve worked within the past, if you don’t spec it, and I guess with native it works a little differently, they’re not going to build it and so I would have to be very explicit and name pretty much everything per screen. I was just like, “Oh, why is it like this?” Then any time we made any changes, I had to go back through and change all those screens again. It was not fun at all.
JINA ANNE: Fast forward to when I moved over to the core team of Salesforce, I had been working in the Sass website and I’ve been playing around with using a YAML file to store the data for colors, typography, spacing and so on and was looping over that data to create the style guide, as well as the Sass variables in the classes. The reason I did that was we open-sourced the Sass website and I wanted people to be able to contribute to the design as well. But I didn’t want to make it a tedious process where you had to update the style guide along with any colors that you’re adding and so doing it this way, just kind of automated that process.
JINA ANNE: I showed that to the team at Salesforce and then that kind of is where the concept of design tokens spawned off of. So they built a tool called Theo and there’s other tools out now that do the same thing like Style Dictionary. But the idea of it is you have this automated tool that takes the data that you give it and generates the code. You might think, “Well, that might be over-engineering variables. Why not just use variables?”
JINA ANNE: Well, the idea is, as you alluded to earlier, like native platforms just take those attributes in a totally different way and so trying to scale design to Android and iOS, whatever other platforms that get Salesforce. We had some people on Java, we had some people on React yet, some people on Angular, PHP, not just internally at Salesforce, but also externally with all our partners and customers that were building their own applications. So, this was a way to store our visual information as data and then, in an automated way, generate the variables or the XML data you needed or the JSON data, whatever format that particular platform looked for.
JINA ANNE: Then what was great about it was we found, let’s say a color doesn’t pass contrast ratios. I didn’t have to then notify the Android team and the iOS team and the web team. I just made that change and then they would get that change automatically the next time that they would pull in the latest. So, it just really helped streamline a lot of that and helped us be able to take off some of the burdens of updating visual designs from the engineers and that let us do that.
DREW: So, instead of being sort of variables within one particular code base, within your own React codebase or within your PHP or within your Java or wherever, they’re like variables across an entire organization? Is that fair to say?
JINA ANNE: Correct. Correct. Then what’s cool is things like colors, for example, like transparent colors, you do that differently in Android, like eight-digit hex, instead of RGBA like you would with web. So that tool that you use, if you’re using one that is built to think through all this, does that transformation for you. So, rather than saying RGBA 50 comma, 40 comma, whatever the color, you can just say color background card or something like that. It’s really more of a named entity now and then you can all be speaking the same language, even though it might render a different syntax.
DREW: Right. So, although variables kind of the nuts and bolts of how it might be implemented, the idea is kind of much bigger than just what you’d think of as just variables. I mean, I guess in a way like RSS could be called just variables. But, actually, the way it enables us to distribute blog content and podcasts and everything has a much wider impact than just the core technology that’s there.
JINA ANNE: Yeah, I think that’s actually a really good metaphor. I do see a lot of people when they use it or talk about it in their own design system website, they’re usually only talking about like Sass variables or CSS variables. I think that’s why there’s this confusion, like, “Well, isn’t that just variables?” It’s, like, “Why are we renaming it?” But it is that much broader application of it with a whole process around it. It even gets into like how you distribute those variables across components, like on a global level or on an individual component level. You can have multi-layers and so on. It can get pretty interesting.
DREW: So, I suppose as well as helping in the maintenance, you mentioned being able to change a color in one central location and then have everything that is, using those design tokens, be able to pick it up when the next build or next refresh from the system, presumably this has the potential to enable all sorts of other interesting things. I know a lot of people make sort of white-labeled products. It’s the same core product, but it’s customized with different design tweaks for different and things. So, using design tokens could actually be a solution for those sorts of applications as well, the need to span more than just one particular codebase.
JINA ANNE: Right. Yeah. So, that was definitely a use case at Salesforce. We have a lot of, I don’t know why I’m still using present tense, but we had a lot of customers that wanted to be able to brand their UI that they were using. So, we had this concept of certain variables that we wanted to actually be seen more as like a constant, like maybe it’s an error color versus colors that were meant to be configured, like brandable colors. So, for some people’s needs that can get interesting, too, white labeling or offering any sort of theming, dark mode or night mode, even offering a feature, which you may have seen in Gmail, but it’s like that comfortable, cozy, compact spacing density. So, there are all sorts of extra stuff that you can get with it across multiple products very quickly, which is really nice.
DREW: It is really an extension of core principles of programming where you make sure that you’ve really defined things once in one place, so you don’t have multiple instances so it’s easy to update. But it is looking at that as a much, much bigger idea than just one small element of a product, looking at it across everything and centralizing that.
JINA ANNE: Yeah, so we definitely looked at these as our source of truth. However, in case anybody is worried about like, “Well, Android does things differently than iOS,” or you might have some concerns there. Depending on how you’ve architected things, you can still solve for those use cases. So, we would have a global token set that all our products would basically import in, but then we made them in a way where you could either alter it for that particular context or extend it, like offer maybe additional tokens that only that particular context needs. So, you can still give the fine-tune experience that you need to give to each of those context, while bringing in the most common shared things.
DREW: On a technical level, how would this actually work? Is there like a common file format the different systems share? Is there like an established standard for how you declare your design tokens?
JINA ANNE: It’s interesting that you asked that. There’s actually a community group formed through… W3C has all these community groups. It’s not really exactly a working group, but it’s still like an initiative across various people that are in this space trying to come up with a recommendation of what those standards could be. Even how people store their data can change. Like it could be YAML, it could be JSON, it could even be a spreadsheet. Then what you export would be different because you might be using Sass, you might be using LESS, you might be using some sort of XML base system. We actually don’t want to tell you which of those things to use because depending on our use case, you might need to use spreadsheets instead of JSON or YAML or you might need to use XML instead of Sass or LESS or even CSS variables. That’s because everybody’s products are so different and have different needs.
JINA ANNE: But what we can standardize on is around the tooling to generate these things. The reason we want to try to come to some sort of standard is because so many design tools are starting to implement this, InVision, Adobe, Figma. All these tools are looking at design tokens because there is a need to not just make this a code-based thing, but make this a design tool-driven thing as well. We don’t want to do it in a way where those tools don’t feel like they can innovate. We want them to be able to innovate, but at least offer some sort of standards so that new tool-makers can get into this space and already have sort of an established understanding of how to set that up. So, while we’re not going to get strict on your format of what file format you’re using or what tool you’re using, we’re going to more try to standardize on like the internal process and basically the API of it.
DREW: Because like I said, once that API has been defined, the tooling can spring up around it that speaks with that API for whatever tools that people want to use. So, somebody could write up a Java library that speaks that API, and then anything that’s using Java could make use of it and so on. Are there any tools currently that support design tokens in any way?
JINA ANNE: Yeah. On the code side, I mentioned already Theo and Style Dictionary. There’s also one called Diez, D-I-E-Z. That’s kind of newer to the space and it’s taking it beyond, just like doing the transformation process, but kind of treating design tokens as a component in a way and so that’s cool.
JINA ANNE: Then on the design side, InVision already has it in their DSM tool, which is their Design System Manager tool. The last I looked at it, it was just colors and typography, but I do know when I… I talked to Evan, who is one of the main folks behind that product. He did tell me other things like spacing should be coming into play, if it’s not already. I haven’t looked at it super recently. I know there are newer tools that are really catching my eye, like modules and interplay. Both of those are code-driven design tools.
JINA ANNE: Then I’ve been told that it’s supposed to come into some of the stuff that Figma and Adobe are doing, so I’m not sure if I’m revealing secrets. I don’t think I am. I think it’s all stuff they’ve talked about publicly. But, yeah, I’m really excited because I think while it was something that we were doing really just making our design system work easier, it’s kind of almost accidentally created a path for bringing design tools and code cluster together. That’s really exciting to me.
DREW: The makers of these various tools, are they working with the design tokens community group?
JINA ANNE: Yeah, a lot of them have joined. Since I’m a chair member, I get to see by email, everybody who joins. It sends me a notice. What’s cool is not only just seeing all these design tool people joining, but also seeing big companies. I saw like Google and Salesforce and all that, so it’s really exciting. Because I think it shows that this really matters to where a lot of people are doing on a large scale and small scale and that’s pretty cool.
DREW: So, if I was sort of listening to this and thinking about my own projects, thinking, “Ah, yes, design tokens are absolutely the answer to all these problems that I’m having,” where would I go to find out more to start learning and start maybe using design tokens?
JINA ANNE: It’s a really good question. There are a few articles and I can send you some links to include with this, but I think one of the first articles, which I wish I had written, but Nathan Curtis wrote and that he actually kind of helped bring attention to them. I think he inspired a lot of people to start using them, so he kind of discusses what they are and how to use them, his recommended way.
JINA ANNE: I don’t like the title of this next article I’m going to mention, but it’s called Design Tokens for Dummies. I’m not a fan of using that terminology, but it is a pretty well thought-through article that goes to pretty much everything about them. There was a CSS Tricks article by Robin Randall recently that just explains really what they are. I did a All You Can Learn Library session for Jared Spool a while back, but it is a membership-based thing so you would have to have access to that to see it. I know there’s been a lot of presentations and stuff, but there’s not like an official book to it yet. But that’s perhaps something I’m working on. It’s like one of two books I’m working on, actually.
DREW: So, if I’m a toolmaker or I work for maybe a big organization that’s having these sorts of problems and they’ve got some ideas about maybe contributing to the process of designing how the standard works, is the design tokens community group something that I could get involved in?
JINA ANNE: Absolutely. I think you’ll want a GitHub because that’s where all of the public discussions and notes and things are happening. Then on the W3C community group website, you can create an account there. Having that account enables you to join other community groups as well. But then, yeah, at that point once you’ve created your account there and… I think it asks if you have any affiliations, like if you work for a big company or anything like that, just so it’s transparent, like if you have any, I wouldn’t say necessarily bias, but like a certain interest. It just helps everybody understand where you’re coming from. Anyway, at that point, yeah, you join and you’re pretty much in.
DREW: It’s quite an open process then.
JINA ANNE: Yeah.
DREW: What’s in the future for design tokens? What’s coming down the line?
JINA ANNE: I’m really excited about what’s going on with the community group. Kaelig’s been doing most of the leading of it. He’s the co-chair with me and I really love seeing his passion behind this. My particular interests in this are really around the education of it. So, kind of similarly to the work I’ve been doing with the Sass community, I kind of want to do a little bit of that for the design token community, like talk through how to educate people on what this is and not just make it an API doc, but also like where to get started, how to get into this. That’s something I’m interested in project-wise.
JINA ANNE: I’m also really keen to see where this evolves, especially with all these design tool companies getting involved. Then a lot of people mostly think about design tokens as a visual abstraction, but really what it came from was the same technology that you used for localizing content. You wrap things in strings and then you can pass through different stuff, so bringing it back to its roots. I’d love to see the application of this apply in different ways, like interactions and content. I’m not really super keen on AR/VR-type stuff, but how does it maybe manifest there? Yeah, really just seeing it kind of go beyond just like the visual layer of what we see.
DREW: I guess that’s the beauty of having an open process like the W3C community group, is that people who do have specialisms in things like AR and VR can contribute to the conversation and bring their expertise to it as well.
JINA ANNE: Absolutely.
DREW: I’ve been learning a lot about design tokens today. What have you been learning about lately?
JINA ANNE: I’m always trying to learn something, but I’ve actually been occasionally taking some cocktail classes. Yeah. I’m not really with the interest of becoming a bartender, but more of just having an appreciation for cocktails. What’s cool about these classes is they’re beyond just making cocktails. They actually talk about business practices and ethical practices, the hygiene of your bar, all sorts of stuff like that, so it’s been really fascinating because I think I have like this weird fantasy of one-day leaving tech and maybe going into that. Let’s see.
DREW: Do you have a favorite cocktail?
JINA ANNE: Manhattan.
DREW: It’s good. It’s good.
JINA ANNE: Yeah.
DREW: You can’t go wrong with a Manhattan.
JINA ANNE: I have been ordering a lot of Old Fashioneds lately so that would probably be number two.
DREW: Do you have a favorite bourbon?
JINA ANNE: Ooh. The first one that came to mind is Angel’s Envy. It’s like finished in port barrels that have kind of this slightly port-like essence to it. Their rye is really good, too. It’s like finished in rum barrels, so it almost has like a banana bread-like flavor to it.
DREW: This is a direction I wasn’t expecting to go in today.
JINA ANNE: Yeah.
DREW: Was there anything else you’d like to talk about design tokens?
JINA ANNE: My take is, just like with design systems, people are going to use them in different ways and also there might be people out there that don’t even need to use this. If you just have like an editorial website that is pretty straightforward, maybe all you really need are CSS variables and that’s it. There’s no need to over-engineer things.
JINA ANNE: This is really more for people that really need to scale or if you have a theming context then maybe. But, yeah, it’s really not meant for everyone. So, just because it’s becoming kind of a hot thing to talk about, you might not need to even bother with it.
DREW: If you, dear listener, would like to hear more from Jina, you can follow her on Twitter where she’s @Jina, or find her and all her projects on the web at sushiandrobots.com. Thanks for joining us today, Jina. Do you have any parting words?
JINA ANNE: Design systems are for people.
تبلیغات میان متنی/
درب شیشه ای یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. درب شیشه ای اتوماتیک قائم الکترونیک/
تبلیغات میان متنی
Is There A Future Beyond Writing Great Code?
Let’s do a quick exercise. Say you’ve been working professionally as a developer for more than five years. You’ve gained hands-on experience through dozens of projects and kept your skillset sharp by learning about new techniques, tools, and frameworks. You contribute to different libraries, routinely refactor the code you write, and periodically exchange code reviews with your colleagues.
But then someone comes up and asks you that one question you haven’t had the chance to figure out: Where do you see yourself, ten years from now?
You might be worried about the idea that if you continue down the same road, you’ll simply be an older developer who codes a bit better and a bit faster. Some developers are happy with this thought and simply can’t wait to continue down that road. But others might realize that this rollercoaster of lessons and growth you’ve been through is quickly shifting to cruise-control mode.
Once you feel you’re in complete control of your role as a developer, you start feeling the itch to do more. Not more of the same, but more personal growth instead. Maybe something different.
During the past few years of my career, I’ve been looking for answers. I got the chance to work with (and learn from) many successful developers who managed to transition into highly influential roles in which they make the most out of their technical background. Each of them explored a different path in which they were able to make an organic transition, based on a balance between their core skills and their complementary skills.
Where Can We Go From Here?
There are some new paths we can explore, that can force us to grow beyond our comfort zones and at the same time benefit from the skillset we’ve worked so hard to cultivate.
As developers, most of the articles we read, the programming books, and even the advice from our peers, are all tailored to help us to only focus on writing better code. Other than that, we’re not really taught how to work better or, to put it in a more philosophical perspective, how to evolve.
We usually have no clue about what comes after achieving the goals we set out for ourselves when we started our careers or if there’s even something we want to do other than coding eight hours a day, for the rest of our lives. It’s common to even underestimate our possible contribution to the team if we were to be doing something other than writing code in the near future. We’re not sure how we can make a bigger impact, even though our perspective and skills are definitely needed in more influencing positions.
تبلیغات میان متنی
همچنین می توانید انواع جک برقی و قیمت جک برقی را در سایت قائم الکترونیک ببینید. / انواع دوربین مداربسته و نماترموود و تجهیزات شبکه را نیز در سایت شرکت قائم الکتریک می توانید ببینید.
تبلیغات میان متنی
Listen To The Industry
Back in 2008, when I started my career as a frontend developer, there wasn’t a person in the world who hadn’t heard of Mark Zuckerberg, the young programmer that became a millionaire while changing the way people communicate. Millennials began to romanticize the idea of legally getting rich while wearing a hoodie. Suddenly, almost every person from my generation wanted to become a developer.
Now, over a decade later, we’re starting to feel the true impact of this boom of coders. Through this year’s Stack Overflow Survey, we learned that more than two-thirds of respondents have less than ten years of professional coding experience.
We can clearly see that experienced developers with leadership skills are scarce, so now companies have to find creative ways to book their best talent in a way that they can oversee more junior developers and maintain the quality of work. This creates an organic leadership structure within growing teams.
The industry continues to grow at a rapid pace and so are our roles as developers. It has become more common to find directors and managers that started out as programmers, and companies are now opening up more leadership positions that require development backgrounds.
It’s safe to say that, even though programming was considered as the next blue-collar job, the role of the developer is growing into highly influential positions within organizations. But there is no written roadmap or proven formula to guide us through that transition.
What Are Some Of Our Options?
There came a point in my career in which I was asked the dreaded question about the future I envision for myself. I had no answer. In fact, it triggered even more questions that hadn’t crossed my mind.
I was already working as frontend lead so I had been given more and more responsibilities apart from writing code, which made me think of a possible future in which I probably wouldn’t be programming. The possibility of having more impact across different projects was definitely appealing.
So I set out to research what options could be interesting for my future. I looked at the path that some colleagues had taken in which they had successfully transitioned from the role of developers to important positions within the company. Most of the cases consisted of taking small steps and being in the right place at the right time. But overall, they all ended up involving themselves in these three main groups of activities:
- Managing teams and projects
Leading a group of people into greatness sounds exciting, but it’s not easy. As seasoned developers, there are many options of growth that involve either managing a group of fellow developers as a team or managing projects across multi-disciplinary teams. Although it’s a highly rewarding option, it requires stepping away from the keyboard and learning to delegate, which can be very tricky for developers that are used to personally solving all of their problems.
Moving on to a position in which we are in more control of the process and the team involved around it will most likely lead for the need of sacrificing the control we’re used to having when it comes to code. - Mentoring and developing talent
How many bosses have fantasized about cloning their top developers? In the real world, this is still not likely to happen, so smart bosses do the next best thing: they set up processes in which the savviest coders can actively pass along their knowledge to their peers.
We have to keep in mind that even though some developers do this naturally in their day-to-day, it’s always more effective if senior developers are given a more formal role in which they can routinely allocate their time to work on the growth of their teams. This can be done with code reviews, workshops, and individual assessments with some colleagues. - Being in the business of technology
It’s very common to hear developers complain about how projects were pitched or defined when they were sold to clients. And, in most cases, it’s usually too late to complain.
In my experience, I found myself happier working on projects in which developers had been involved during the sale. It’s always great to have a logical-minded ally flagging potential technical issues in a room where nobody else had a clue.
The roles of consultants and technical directors are crucial in large digital projects. The involvement of developers in client workshops and drafting technical documentation at the start of any project can potentially be game-changers for the lifecycle of a project.
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
Working On A New Set Of Tools
Let’s say we want to continue to grow and want to embark on a future where we want to do more than just writing code. Once we have an idea about where we’re headed, it’s very likely that we may not yet be prepared for the leap. After all, we’ve just been focusing on acquiring skills that make us better developers.
Once we realize we have a lot to learn, we need to start working on the right set of skills. This time it will be different: we won’t be learning new languages, frameworks, or libraries. We’re going to need to stock up on skills that might have not felt important in the past, but are crucial for taking the next steps in these uncertain territories.
COMMUNICATION
For anybody who has a job at any company, this would be a no-brainer. Communication is known to be the core of collaboration within any type of organization. Unfortunately, programmers have been given a free pass in this area for many years. The need to find logical-minded, hard-working, passionate individuals has allowed us to thrive without the need to really have great communication skills and even be a very socially awkward bunch.
If we have any aspirations to work with different teams and clients, it’s very clear that we will have to work on improving all aspects of our communication. One-on-one meetings, presentations, and important emails will all need to be carefully polished from now on.
OWNERSHIP
Having logical mindsets has impacted on the way we organize our work. As developers, we usually have a black-and-white sense of where our work begins and where it ends. This is positive when it allows us to have a clear understanding of the work that needs to be done by us, but sometimes prevents us from pushing our boundaries and working outside of our comfort zones.
The first order of business is to start taking ownership of all aspects of the work we’re involved in. By blurring the line that defines where a developer’s work ends, we’re able to take on new responsibilities and eventually transition into different roles.
LEADERSHIP
Wherever we’re headed in our careers, we’re going to need for our teammates to trust us. We’ll need them to know we’re headed in the right direction, even if for a moment it’s not totally clear.
In order to achieve this, we’ll need to be able to prove our knowledge, we’ll need to be confident in our decisions, and we will definitely need to be able to acknowledge our mistakes and quickly learn from them.
This is not a simple task and it’s not something you will be able to check off a list. It’s going to require our dedication for as long as we wish to continue growing outside the development bubble.
Get To Work
Once we’re sure we want to take a leap in our career, we have to start moving in the right direction. The first step would be to explore the options, decide which path you want to pursue, and see how that path aligns with your current role.
Does your company offer a space in which you could be a mentor or a manager? Do you think that there’s a chance of making it happen there or do you think you will need to continue your growth elsewhere? These are just some of the questions you have to ask yourself and will also lead to a conversation with some of your teammates and managers.
Taking a step in a new direction will require putting in the hard work, having an open mind, and being resilient enough to fail and try again, as many times as it takes.
سخن پایانی
بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد.
Mastering OOP: A Practical Guide To Inheritance, Interfaces, And Abstract Classes
Arguably the worst way to teach the fundamentals of programming, is to describe what something is, without mention of how or when to use it. In this article, Ryan M. Kay discusses three core concepts in OOP in the least ambiguous terms so that you may never again wonder when to use inheritance, interfaces, or abstract classes. Code examples provided are in Java with some references to Android, but only basic knowledge of Java is required to follow along.
So far as I can tell, it is uncommon to come across educational content in the field of software development which provides an appropriate mixture of theoretical and practical information. If I was to guess why, I assume it is because individuals who focus on theory tend to get into teaching, and individuals who focus on practical information tend to get paid to solve specific problems, using specific languages and tools.
This is, of course, a broad generalization, but if we accept it briefly for arguments sake, it follows that many people (by no means all people) who take on the role of teacher, tend to be either poor at, or utterly incapable of explaining the practical knowledge relevant to a particular concept.
In this article, I will do my best to discuss three core mechanisms which you will find in most Object Oriented Programming (OOP) languages: Inheritance, interfaces (a.k.a. protocols), and abstract classes. Rather than giving you technical and complex verbal explanations of what each mechanism is, I will do my best to focus on what they do, and when to use them.
However, before addressing them individually, I would like to briefly discuss what it means to give a theoretically sound, yet practically useless explanation. My hope is that you can use this information to help you sift through different educational resources and to avoid blaming yourself when things do not make sense.
Different Degrees Of Knowing
KNOWING NAMES
Knowing the name of something is arguably the most shallow form of knowing. In fact, a name is only generally useful to the extent that it either is commonly used by many people to refer to the same thing and/or it helps to describe the thing. Unfortunately, as anyone who has spent time in this field has discovered, many people use different names for the same thing (e.g. interfaces and protocols), the same names for different things (e.g. modules and components), or names which are esoteric to the point of being absurd (e.g. Either Monad). Ultimately, names are just pointers (or references) to mental models, and they can be of varying degrees of usefulness.
To make this field even more difficult to study, I would hazard a guess that for most individuals, writing code is (or at least was) a very unique experience. Even more complicated is understanding how that code is ultimately compiled into machine language, and represented in physical reality as a series of electrical impulses changing over time. Even if one can recall the names of the processes, concepts, and mechanisms that are employed in a program, there is no guarantee that the mental models which one creates for such things are consistent with the models another individual; let alone whether they are objectively accurate.
It is for these reasons, alongside the fact that I do not have a naturally good memory for jargon, that I consider names to be the least important aspect of knowing something. That is not to say that names are useless, but I have in the past learned and employed many design patterns in my projects, only to learn of the commonly used name months, or even years later.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
KNOWING VERBAL DEFINITIONS AND ANALOGIES
Verbal definitions are the natural starting point for describing a new concept. However, as with names, they can be of varying degrees of usefulness and relevance; much of that depending on what the end goals of the learner are. The most common problem I see in verbal definitions is assumed knowledge typically in the form of jargon.
Suppose for example, that I was to explain that a thread is very much like a process, except that threads occupy the same address space of a given process. To someone who is already familiar with processes and address spaces, I have essentially stated that threads can be associated with their understanding of a process (i.e. they possess many of the same characteristics), but they can be differentiated based on a distinct characteristic.
To someone who does not possess that knowledge, I have at best not made any sense, and at worst caused the learner to feel inadequate in some way for not knowing the things I have assumed they should know. In fairness, this is acceptable if your learners really ought to possess such knowledge (such as teaching graduate students or experienced developers), but I consider it to be a monumental failure to do so in any introductory level material.
Often it is very difficult to provide a good verbal definition of a concept when it is unlike anything else the learner has seen before. In this case, it is very important for the teacher to select an analogy which is likely to be familiar to the average person, and also relevant insofar as it conveys many of the same qualities of the concept.
For example, it is critically important for a software developer to understand what it means when software entities (different parts of a program) are tightly-coupled or loosely-coupled. When building a garden shed, a junior carpenter may think that it is faster and easier to put it together using nails instead of screws. This is true up until the point at which a mistake is made, or a change in the design of the garden shed necessitates rebuilding part of the shed.
At this point, the decision to use nails to tightly-couple the parts of the garden shed together, has made the construction process as a whole more difficult, likely slower, and extracting nails with a hammer runs the risk of damaging the structure. Conversely, screws can take a bit of extra time to assemble, but they are easy to remove and pose little risk of damaging nearby parts of the shed. This is what I mean by loosely-coupled. Naturally, there are cases where you really just need a nail, but that decision ought to be guided by critical thinking and experience.
As I will discuss in detail later on, there are different mechanisms for connecting parts of a program together which provide varying degrees of coupling; just like nails and screws. While my analogy may have helped you understand what this critically important term means, I have not given you any idea of how to apply it outside of the context of building a garden shed. This leads me to the most important kind of knowing, and the key to deeply understanding vague and difficult concepts in any field of inquiry; although we will stick to writing code in this article.
KNOWING IN CODE
In my opinion, strictly regarding software development, the most import form of knowing a concept comes from being able to use it in the working application code. This form of knowing can be attained simply by writing lots of code and solving many different problems; jargon names and verbal definitions need not be included.
In my own experience, I recall solving the problem of communicating with a remote database, and a local database through a single interface (you will know what that means soon if you do not already); rather than the client (whatever class which talks to the interface) needing to call the remote and local (or even a test database) explicitly. In fact, the client had no idea what was behind the interface, so I did not need to change it regardless of if it was running in a production app or a test environment. About a year after I solved this problem, I came across the term “Facade Pattern”, and not long after the term “Repository Pattern”, which are both names that people use for the solution described prior.
All of this preamble is to hopefully illuminate some of the flaws which are most often made in explaining topics such as inheritance, interfaces, and abstract classes. Of the three, inheritance is likely the simplest one to both use and understand. In my experience both as a student of programming, and a teacher, the other two are almost invariably an issue to learners unless very special attention is paid to avoiding the mistakes discussed earlier. From this point on, I will do my best to make these topics as simple as they should be, but no simpler.
A NOTE ON THE EXAMPLES
Being most fluent in Android mobile application development myself, I will use examples taken from that platform so that I may teach you about building GUI applications at the same time as introducing language features of Java. However, I will not be going into so much detail that the examples ought to be unintelligible by someone with a cursory understanding of Java EE, Swing or JavaFX. My ultimate goal in discussing these topics is to help you to understand what they mean in the context of solving a problem in just about any sort of application.
I would also like to warn you, dear reader, that at times it may seem like I am being needlessly philosophical and pedantic about specific words and their definitions. The reason for this is that there truly is a deep philosophical underpinning required to understand the difference between something which is concrete (real), and something which is abstract (less detailed than a real thing). This understanding applies to many things outside of the field of computing, but it is of particularly high importance for any software developer to grasp the nature of abstractions. In any case, if my words fail you, the examples in code will hopefully not.
Inheritance And Implementation
When it comes to building applications with a graphical user interface (GUI), inheritance is arguably the most important mechanism for making it possible to quickly build an application.
Although there is a lesser understood benefit to using inheritance to be discussed later, the primary benefit is to share implementation between classes. This word “implementation”, at least for the purposes of this article, has a distinct meaning. To give a general definition of the word in English, I might say that to implement something, is to make it real.
To give a technical definition specific to software development, I might say that to implement a piece of software, is to write concrete lines of code which satisfy the requirements of said piece of software. For example, suppose I am writing a sum method: private double sum(double first, double second){
The snippet above, even though I have made it as far as writing a return type (double) and a method declaration which specifies the arguments (first, second) and the name which can be used to call said method (sum), it has not been implemented. In order to implement it, we must complete the method body like so:
Naturally, the first example would not compile, but we will see momentarily that interfaces are a way in which we can write these sorts of unimplemented functions without errors.
INHERITANCE IN JAVA
Presumably, if you are reading this article, you have used the extends Java keyword at least once. The mechanics of this keyword are simple and most often described using examples to do with different kinds of animals or geometric shapes; Dogand Catextend Animal, and so forth. I will assume that I do not need to explain rudimentary type theory to you, so let us get right into the primary benefit of inheritance in Java, via the extendskeyword.
Building a console-based “Hello World” application in Java is very simple. Assuming you possess a Java Compiler (javac) and runtime environment (jre), you can write a class which contains a main function like so:
Building a GUI application in Java on almost any of its main platforms (Android, Enterprise/Web, Desktop), with a bit of help from an IDE to generate the skeleton/boilerplate code of a new app, is also relatively easy thanks to the extendskeyword.
Suppose that we have an XML Layout called activity_main.xml (we typically build user interfaces declaratively in Android, via Layout files) containing a TextView(like a text label) called tvDisplay:
Also, suppose that we would like tvDisplayto say “Hello World!” To do so, we simply need to write a class which uses the extendskeyword to inherit from the Activityclass:
The effect of inheriting the implementation of the Activityclass can be best appreciated by taking a quick look at its source code. I highly doubt that Android would have become the dominant mobile platform if one needed to implement even a small portion of the 8000+ lines necessary to interact with the system, just to generate a simple window with some text. Inheritance is what allows us to not have to rebuild the Android framework, or whatever platform you happen to be working with, from scratch.
INHERITANCE CAN BE USED FOR ABSTRACTION
Insofar as it can be used to share implementation across classes, inheritance is relatively simple to understand. However, there is another important way in which inheritance can be used, which is conceptually related to the interfaces and abstract classes which we will be discussing soon.
If you please, suppose for the next little while that an abstraction, used in the most general sense, is a less detailed representation of a thing. Instead of qualifying that with a lengthy philosophical definition, I will try to point out how abstractions work in daily life, and shortly thereafter discuss them expressly in terms of software development.
Suppose you are traveling to Australia, and you are aware that the region you are visiting is host to a particularly high density of inland taipan snakes (they are apparently quite poisonous). You decide to consult Wikipedia to learn more about them by looking at images and other information. By doing so, you are now acutely aware of a particular kind of snake which you have never seen before.
Abstractions, ideas, models, or whatever else you want to call them, are less detailed representations of a thing. It is important that they are less detailed than the real thing because a real snake can bite you; images on Wikipedia pages typically do not. Abstractions are also important because both computers and human brains have a limited capacity to store, communicate, and process information. Having enough detail to use this information in a practical way, without taking up too much space in memory, is what makes it possible for computers and human brains alike to solve problems.
To tie this back into inheritance, all of the three main topics I am discussing here can be used as abstractions, or mechanisms of abstraction. Suppose that in our “Hello World” app’s layout file, we decide to add an ImageView, Button, and ImageButton:
Also suppose that our Activity has implemented View.OnClickListener to handle clicks:
The key principle here is that Button, ImageButton, and ImageViewinherit from the Viewclass. The result is that this function onClickcan receive click events from disparate (though hierarchically related) UI elements by referencing them as their less detailed parent class. This is far more convenient than having to write a distinct method for handling every kind of widget on the Android platform (not to mention custom widgets).
Interfaces And Abstraction
You may have found the previous code example to be a bit uninspiring, even if you understood why I chose it. Being able to share implementation across a hierarchy of classes is incredibly useful, and I would argue that to be the primary utility of inheritance. As for allowing us to treat a set of classes that have a common parent class as equal in type (i.e. as the parent class), that feature of inheritance has limited use.
تبلیغات میان متنی
سئو و بهینه سازی سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. طراحی سایت حرفه ای ، بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
By limited, I am speaking of the requirement of child classes to be within the same class hierarchy in order to be referenced via, or known as the parent class. In other words, inheritance is a very restrictive mechanism for abstraction. In fact, if I suppose that abstraction is a spectrum that moves between different levels of detail (or information), I might say that inheritance is the least abstract mechanism for abstraction in Java.
Before I proceed to discussing interfaces, I would like to mention that as of Java 8, two features called Default Methods and Static Methods have been added to interfaces. I will discuss them eventually, but for the moment I would like us to pretend that they do not exist. This is in order for me to make it easier to explain the primary purpose of using an interface, which was initially, and arguably still is, the most abstract mechanism for abstraction in Java.
LESS DETAIL MEANS MORE FREEDOM
In the section on inheritance, I gave a definition of the word implementation, which was meant to contrast with another term we will now go into. To be clear, I do not care about the words themselves, or whether you agree with their usage; only that you understand what they conceptually point to.
Whereas inheritance is primarily a tool to share implementation across a set of classes, we might say that interfaces are primarily a mechanism to share behavior across a set of classes. Behavior used in this sense is truly just a non-technical word for abstract methods. An abstract method is a method which does not, in fact cannot, contain a method body:
The natural reaction for me, and a number of individuals whom I have tutored, after first looking at an interface, was to wonder what the utility of sharing only a return type, method name, and parameter list might be. On the surface, it looks like a great way to create extra work for yourself, or whoever else might be writing the class which implementsthe interface. The answer, is that interfaces are perfect for situations where you want a set of classes to behave in the same manner (i.e. they possess the same public abstract methods), but you expect them to implement that behavior in different ways.
To take a simple but relevant example, the Android platform possesses two classes which are primarily in the business of creating and managing part of the user interface: Activity and Fragment. It follows that these classes will very often have the requirement of listening to events which pop up when a widget is clicked (or otherwise interacted with by a user). For argument’s sake, let us take a moment to appreciate why inheritance will almost never solve such a problem:
Not only would making our Activities and Fragments inherit from OnClickManagermake it impossible to handle events in a different manner, but the kicker is that we could not even do that if we wanted to. Both Activity and Fragment already extend a parent class, and Java does not allow multiple parent classes. So our problem is that we want a set of classes to behave the same way, but we must have flexibility on how the class implements that behavior. This brings us back to the earlier example of the View.OnClickListener:
This is the actual source code (which is nested in the Viewclass), and these few lines allow us to ensure consistent behavior across different widgets (Views) and UI controllers (Activities, Fragments, etc.).
ABSTRACTION PROMOTES LOOSE-COUPLING
I have hopefully answered the general question about why interfaces exist in Java; among many other languages. From one perspective, they are just a means of sharing code between classes, but they are deliberately less detailed in order to allow for different implementations. But just as inheritance can be used both as a mechanism for sharing code and abstraction (albeit with restrictions on class hierarchy), it follows that interfaces provide a more flexible mechanism for abstraction.
In an earlier section of this article, I introduced the topic of loose/tight-coupling by analogy of the difference between using nails and screws to build some kind of structure. To recap, the basic idea is that you will want to use screws in situations where changing the existing structure (which can be a result of fixing mistakes, design changes, and so forth) is likely to happen. Nails are fine to use when you just need to fasten parts of the structure together and are not particularly worried about taking them apart in the near future.
Nails and screws are meant to be analogous to concrete and abstract references (the term dependencies also applies) between classes. Just so there is no confusion, the following sample will demonstrate what I mean:
Here, we have a class called Client which possesses two kinds of references. Notice that, assuming Clientdoes not have anything to do with creating its references (it really should not), it is decoupled from the implementation details of any particular network adapter.
There are a few important implications of this loose coupling. For starters, I can build Clientin absolute isolation of any implementation of INetworkAdapter. Imagine for a moment that you are working in a team of two developers; one to build the front end, one to build the back end. As long as both developers are kept aware of the interfaces which couple their respective classes together, they can carry on with the work virtually independently of one another.
Secondly, what if I were to tell you that both developers could verify that their respective implementations functioned properly, also independently of each other’s progress? This is very easy with interfaces; just build a Test Double which implementsthe appropriate interface:
In principle, what can be observed is that working with abstract references opens the door to increased modularity, testability, and some very powerful design patterns such as the Facade Pattern, Observer Pattern, and more. They can also allow developers to find a happy balance of designing different parts of a system based on behavior (Program To An Interface), without getting bogged down in implementation details.
A FINAL POINT ON ABSTRACTIONS
Abstractions do not exist in the same way as a concrete thing. This is reflected in the Java Programming language by the fact that abstract classes and interfaces may not be instantiated.
For example, this would definitely not compile:
In fact, the idea of expecting an unimplemented interface or abstract class to function at runtime makes as much sense as expecting a UPS uniform to float around delivering packages. Something concrete must be behind the abstraction for it to be of utility; even if the calling class does not need to know what is actually behind abstract references.
Abstract Classes: Putting It All Together
If you have made it this far, then I am happy to tell you that I have no more philosophical tangents or jargon phrases to translate. Simply put, abstract classes are a mechanism for sharing implementation and behavior across a set of classes. Now, I will admit straight away that I do not find myself using abstract classes all that often. Even so, my hope is that by the end of this section you will know exactly when they are called for.
WORKOUT LOG CASE STUDY
Roughly a year into building Android apps in Java, I was rebuilding my first Android app from scratch. The first version was the kind of horrendous mass of code that you would expect from a self-taught developer with little guidance. By the time I wanted to add new functionality, it became clear that the tightly coupled structure I had built exclusively with nails, was so impossible to maintain that I must rebuild it entirely.
The app was a workout log that was designed to allow easy recording of your workouts, and the ability to output the data of a past workout as a text or image file. Without getting into too much detail, I structured the data models of the app such that there was a Workoutobject, which comprised of a collection of Exerciseobjects (among other fields which are irrelevant to this discussion).
As I was implementing the feature for outputting workout data to some kind of visual medium, I realized that I had to deal with a problem: Different kinds of exercises would require different kinds of text outputs.
To give you a rough idea, I wanted to change the outputs depending on the type of exercise like so:
- Barbell: 10 REPS @ 100 LBS
- Dumbbell: 10 REPS @ 50 LBS x2
- Bodyweight: 10 REPS @ Bodyweight
- Bodyweight +: 10 REPS @ Bodyweight + 45 LBS
- Timed: 60 SEC @ 100 LBS
Before I proceed, note that there were other types (working out can become complicated) and that the code I will be showing has been trimmed down and changed to fit nicely into an article.
In keeping with my definition from before, the goal of writing an abstract class, is to implement everything (even state such as variables and constants) which is shared across all child classes in the abstract class. Then, for anything which changes across said child classes, create an abstract method:
I may be stating the obvious, but if you have any questions about what should or should not be implemented in the abstract class, the key is to look at any part of the implementation which has been repeated in all child classes.
Now that we have established what is common amongst all exercises, we can begin to create child classes with specializations for each kind of String output:
Barbell Exercise:
Dumbbell Exercise:
Bodyweight Exercise:
I am certain that some astute readers will find things which could have been abstracted out in a more efficient manner, but the purpose of this example (which has been simplified from the original source) is to demonstrate the general approach. Of course, no programming article would be complete without something which can be executed. There are several online Java compilers which you may use to run this code if you want to test it out (unless you already have an IDE):
Executing this toy application yields the following output: Barbell Bench Press
FURTHER CONSIDERATIONS
Earlier, I mentioned that there are two features of Java interfaces (as of Java 8) which are decidedly geared towards sharing implementation, as opposed to behavior. These features are known as Default Methods and Static Methods.
I have decided not to go into detail on these features for the reason that they are most typically used in mature and/or large code bases where a given interface has many inheritors. Despite the fact that this is meant to be an introductory article, and I still encourage you to take a look at these features eventually, even though I am confident that you will not need to worry about them just yet.
I would also like to mention that there are other ways to share implementation across a set of classes (or even static methods) in a Java application that does not require inheritance or abstraction at all. For example, suppose you have some implementation which you expect to use in a variety of different classes, but does not necessarily make sense to share via inheritance. A common pattern in Java is to write what is known as a Utility class, which is a simple classcontaining the requisite implementation in a static method:
Using this static method in an external class (or another static method) looks like this:
Cheat Sheet
We have covered a lot of ground in this article, so I would like to spend a moment summarizing the three main mechanisms based on what problems they solve. Since you should possess a sufficient understanding of the terms and ideas I have either introduced or redefined for the purposes of this article, I will keep the summaries brief.
I Want A Set Of Child Classes To Share Implementation
Classic inheritance, which requires a child class to inherit from a parent class, is a very simple mechanism for sharing implementation across a set of classes. An easy way to decide if some implementation should be pulled into a parent class, is to see whether it is repeated in a number of different classes line for line. The acronym DRY (Don’t Repeat Yourself) is a good mnemonic device to watch out for this situation.
While coupling child classes together with a common parent class can present some limitations, a side benefit is that they can all be referenced as the parent class, which provides a limited degree of abstraction.
I Want A Set Of Classes To Share Behavior
Sometimes, you want a set of classes to be capable of possessing certain abstract methods (referred to as behavior), but you do not expect the implementation of that behavior to be repeated across inheritors.
By definition, Java interfaces may not contain any implementation (except for Default and Static Methods), but any class which implements an interface, must supply an implementation for all abstract methods, otherwise, the code will not compile. This provides a healthy measure of flexibility and restriction on what is actually shared and does not require the inheritors to be of the same class hierarchy.
I Want A Set Of Child Classes To Share Behavior And Implementation
Although I do not find myself using abstract classes all over the place, they are perfect for situations when you require a mechanism for sharing both behavior and implementation across a set of classes. Anything which will be repeated across inheritors may be implemented directly in the abstract class, and anything which requires flexibility may be specified as an abstract method.
تبلیغات میان متنی/
درب شیشه ای یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. درب شیشه ای اتوماتیک قائم الکترونیک/
تبلیغات میان متنی
?? ??? ????
Ù‡Ú© رشد چیست Ùˆ Ú†Ù‡ تÙاوتی با بازاریابی دارد؟
آشنایی با Ù…Ùهوم Ù‡Ú© رشد
هنگامی Ú©Ù‡ شروع به راهاندازی استارتاپی جدید میکنید، اول از همه باید طرØÛŒ روشن Ùˆ برنامهای جامع برای رشد آن تهیه کنید. اما از کجا باید مشتریان تان را پیدا کنید؟ چگونه باید به بازاری بزرگ قدم بگذارید؟ Ú†Ù‡ نوع تبلیغی ارزش استÙاده از آن را دارد؟ اینها Ùقط چند سؤال از مشکلات لیست بلندی است Ú©Ù‡ هر کسب Ùˆ کاری باید در ابتدای راه به آن پاسخ دهد.
بازاریابان سنتی در شناخت Ù…Øصولات سنتی مهارت دارند، اما در دوره وب جدید تعری٠بنیانی از واژه Ù…Øصول Ùرق کرده است. ما یک Ù…Øصول را به عنوان یک جنس Ùیزیکی درک کردهایم Ùˆ خرید Ùˆ Ùروش آن همگی در یک بستر Ùیزیکی انجام میگرÙت اما در Øال Øاضر Ù…Øصول میتواند به صورت اطلاعاتی باشد Ú©Ù‡ در قالب یک نرماÙزار ارائه میشود Ùˆ همچنین خرید Ùˆ Ùروش Ù…Øصول میتواند به صورت دیجیتال انجام گیرد. اینجاست Ú©Ù‡ Ù…Ùهوم Ù‡Ú© رشد Ùˆ هکر رشد Ø´Ú©Ù„ Ù…ÛŒ گیرد Ùˆ وارد صØنه Ù…ÛŒ شود. تمرکز Ù‡Ú© رشد روی اÙزایش تعداد متقاضیان یک Ù…Øصول است. بازاریابی سنتی شامل تبلیغات چاپی، تبلیغات تلویزیونی، بازاریابی تلÙنی، پست الکترونیکی مستقیم Ùˆ غیره میباشد. این تاکتیکها برای شرکتهای بزرگ مناسب است، اما برای شرکتهای کوچکتر Ú©Ù‡ مبتنی بر اینترنتاند Ù…Ùید نیست. در واقع اولین استÙاده از واژه «Ù‡Ú©Ø± رشد» توسط سین الیس در سال 2010 بود یعنی تنها 8 سال پیش. کسب Ùˆ کارهای Ú©ÙˆÚ†Ú© Ùˆ نوپا به دنبال هکرهای رشد هستند. دلیل آن ÙˆØ§Ø¶Ø Ø§Ø³Øª: هر شخصی میخواهد به سرعت رشد کند Ùˆ میلیون ها کاربر بدست بیاورد تا درآمد زیادی داشته باشد. با توجه به اÙزایش علاقه به این تکنیک، بیشتر شرکتها به دنبال به کارگیری آن برای رسیدن به اهدا٠شان هستند. هکر رشد، از هکها یا میانبرهایی استÙاده میکند تا روشهای بازاریابی سنتی را دور بزند Ùˆ بدین طریق با به کار بردن شیوههای سریعتر، پربازده Ùˆ کمهزینه باعث رشد کسب Ùˆ کارها شود. به عبارت دیگر به مجموعهای از آزمایش ها Ùˆ شیوههای معمول (گاهی نامعمول) بازاریابی Ú¯Ùته میشود Ú©Ù‡ با هد٠رشد دادن به یک کسب Ùˆ کار انجام میگیرد.
تاریخچه پیدایش هک رشد
پیدایش Ù‡Ú© رشد کاملا تØت تأثیر اینترنت Ùˆ ظهور Ù…Øصولات اینترنتی بود. نوع رÙتار Ùˆ تعامل اÙراد با Ù…Øصولات اینترنتی در مقایسه با خرید Ú©ÙØ´ از یک Ùروشگاه Ùیزیکی بسیار متÙاوت است. هکرهای رشد قادر هستند تا این رÙتار را درک کنند Ùˆ از آن برای رشد کسب Ùˆ کار خود استÙاده کنند. اینترنت باعث تغییر Ùˆ تØول اساسی در نوع Ù…Øصولات، توزیع Ùˆ Ùروش Ù…Øصولات شد. Ùˆ این تØولات منجر به پیدایش Ù…Ùهوم Ù‡Ú© رشد شد. قرنهاست Ú©Ù‡ یک Ù…Øصول به صورت یک شیء Ùیزیکی بوده اما در Øال Øاضر میتواند Øاوی اطلاعاتی در قالب یک Ù…Øصول نرماÙزاری باشد. به عنوان مثال در گذشته تنها میز، گلدان، صابون Ùˆ غیره Ù…Øصول بوده اما امروزه موارد لمس نشدنی مانند یک اپلیکشین Ùˆ یا یک نرماÙزار هم میتواند Ù…Øصول باشد. به عنوان نمونه اگر اینستاگرام را در نظر بگیریم به شما این امکان را میدهد تا خودتان در اپلیکیشن اشتراک گذاری کنید Ùˆ تجربه خودتان را از این Ù…Øصول بگویید، درØالی Ú©Ù‡ اشیای Ùیزیکی مانند صندلی Ùˆ یا یک صابون چنین کاری نمیتوانند بکنند. در واقع Ù…Øصولات با استÙاده از خودشان Ùˆ بدون به کار بردن هیچ بنر تبلیغی میتوانند کاربران جدیدی را جذب کنند. بنابراین این تØول اصلیترین دلیل به وجود آمدن Ù‡Ú© رشد Ùˆ هکر رشد است. بنابراین اینترنت نوع جدیدی از Ù…Øصول را به دنیا معرÙÛŒ کرده است. همچنین به دلیل وجود اینترنت کلمه توزیع هم تعریÙÛŒ جدید پیدا کرده Ùˆ باید به Ùکر شیوههای نوین توزیع در اینترنت بود. بنابراین هکرهای رشد با داشتن دانش Ùˆ شناخت از Ù…Øصول Ùˆ شیوههای توزیع، باعث یاÙتن Øوزههای هوشمندانه Ùˆ تکنولوژی Ù…Øور برای رشد میشوند.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراØÛŒ سایت کنید پیشنهاد Ù…ÛŒ کنم ابتدا مقالات مربوط به تÙاوت طراØÛŒ سایت شرکتی Ùˆ طراØÛŒ سایت Ùروشگاهی را مطالعه کنید. من به شما پیشنهاد Ù…ÛŒ کنم خدمات طراØÛŒ سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین Ùˆ با Ú©ÛŒÙیت ترین خدمات طراØÛŒ سایت را در قالب طراØÛŒ سایت ارزان Ùˆ مقرون به صرÙÙ‡ به شما ارائه Ù…ÛŒ کند.
تبلیغات درون متنی

هکر رشد کیست ؟
Ø§ØµØ·Ù„Ø§Ø «Ù‡Ú©Ø± رشد» اولین بار توسط Sean Ellis در سال 2010 به کار برده شد. این شخص با شرکتهای اینترنتی مختل٠همکاری میکرد تا به آنها برای رشد Ú©Ù…Ú© کند. اÙرادی خدمات او را در زمان نیاز به رشد کاربر خود، تنظیم Ùرآیندها، سیستمها Ùˆ غیره سÙارش دادند. همچنین استارتاپها برای رشد تعداد کاربران Ùˆ مشتریان به دنبال او میرÙتند. از این رو، سین یک شخصیت شناخته شدهای در دهکده سیلیکون شد. بنابراین Ùرآیندها Ùˆ ایدههای اصلی را به مدیران میداد Ùˆ بعد از مرتب شدن کارها به دنبال شخصی بود تا مسئولیت ادامه کار را به او بسپارند. تمام این خدمات پس از اینکه سین آنها را ترک میکرد، باید ØÙظ میشد.
مشکل سین از اینجا شروع شد، هر زمانی Ú©Ù‡ او پروژه را ترک میکرد، او باید جایگزین مناسبی برای خودش پیدا میکرد Ùˆ این به عنوان یک مشکل اصلی ظاهر شد. بدین صورت Ú©Ù‡ وقتی به دنبال جایگزین برای خود میگشت، رزومههای نامرتبطی بدستش میرسید، بسیاری از این اÙراد بازاریابان سنتی بودند. یعنی هم دارای مدرک بازاریابی Ùˆ هم تجربه کاری بودند اما روش الیس برای رشد استارتاپها با اصول Ùˆ تکنیکهای سنتی بازاریابی متÙاوت بود Ùˆ اگر بازاریابان معمولی را جایگزین خود میکرد نتیجه خوبی بدست نمیآمد. در Øالی Ú©Ù‡ Ú©Ù‡ برای راهاندازی یک استارتاپ شما به شخصی برای ساخت Ùˆ مدیریت یک تیم بازاریابی یا ایجاد یک برنامه بازاریابی استراتژیک برای دستیابی به اهدا٠شرکت نیاز ندارید. در ابتدای استارتاپ، شما تنها به یک چیز به نام «Ø±Ø´Ø¯» نیاز دارید. سین برای یاÙتن این شخص در جامعه بازاریابان موÙÙ‚ نشد Ùˆ بنابراین تصمیم گرÙت مقاله جدیدی به نام Find a Growth Hacker for Your Startup (برای استارتاپ خود، هکر رشد بیابید) را در سال 2010 منتشر کند Ùˆ این سرآغاز ایده هکر رشد شد.
سین عمیقتر شد Ùˆ ویژگیهای متخصص جدید را به صورت Ùرمول درآورد. او یک هکر رشد را به عنوان شخصی Ú©Ù‡ قطب اصلی آن رشد است توصی٠کرد. میتوان کلمه هکر را با چند معنای مختل٠تعری٠کرد: هکر شخصی باهوش Ùˆ نوآور است Ú©Ù‡ کار اصلی آن ایجاد راه ØÙ„ برای رسیدن به هد٠است. بنابراین از هر روشی استÙاده میکند تا به هدÙØ´ برسد؛ مانند خرید یک API یا استÙاده از یک نرماÙزار. طبق تعری٠سین الیس هکر رشد کسی است Ú©Ù‡ Ùعالیتهایش در راستای رشد است Ùˆ مانند قطبنمایی است Ú©Ù‡ همیشه به سمت شمال میرود.
در هر صورت، هکر رشد باید با نرماÙزار هم آشنا باشد. اغلب او باید APIØŒ دیتابیس Ùˆ دیگر ابزارها را داشته باشد تا تکامل استارتاپها پردازش شود. هکر رشد نباید متخصص نرماÙزار قوی باشد اما او باید برنامهنویسی را به اندازه کاÙÛŒ درک کند تا دیگران را برای کد نویسی هماهنگ کند. به هر Øال، Ù…Øصولات در Øال Øاضر مبتنی بر تکنولوژی هستند Ùˆ تسلط بر تکنولوژی برای رشد لازم خواهد بود.
به طور Ú©Ù„ÛŒ هکر رشد میخواهد موجب رشد استارتاپها شود، از این رو تمام روشهای ممکن را ارزیابی میکند تا کمهزینهترین Ùˆ سریعترین روش را شناسایی کند. بنابراین آنچه Ú©Ù‡ در Ù…Ùهوم هکر رشد مهم است نتیجه گرا بودن Ùرد است. به طور Ú©Ù„ÛŒ تمام تصمیمهای هکر رشد در جهت رشد گرÙته میشود Ùˆ هر تاکتیکی Ú©Ù‡ استÙاده میکند به امید رشد بیشتر است.
بدون Ø´Ú© بازاریابان سنتی هم به رشد اهمیت میدهند اما نه به صورت بخصوص. هکر رشد بر روی یک هد٠واØد متمرکز میشود بنابراین او قادر است تا به یک وظیÙهای دست یابد Ú©Ù‡ در ابتدا مهم است.
این تمرکز مطلق بر روی رشد، تعدادی از روشها، ابزارها و بهترین شیوهها را بوجود میآورد که به سادگی در مجموعه بازاریابی سنتی موجود نیست. بدین ترتیب، دیر یا زود شکا٠بین دو رشته بیشتر و بیشتر تقویت میشود و تمایز بیشتری را بین هکر رشد و بازاریاب شکل داده است.
عصر جدید از دیدگاه Ù…Øصول
همانطور Ú©Ù‡ قبلا ذکر شد، اینترنت به طور Ú©Ù„ÛŒ واژه Ù…Øصول را تغییر داده است. دنیای وب، Ù…Ùهوم جدیدی از Ù…Øصول را ارائه کرده است، بنابراین انتظار میرود نوع جدید از تÙکر بوجود بیاید. به عنوان مثال یک Ù…Øصول مانند هر شبکه اجتماعی به شما این امکان را میدهد تا Ù…Øصولات آنها را با دوستان دیگر به اشتراک بگذارید تا تجربه خود را در پلتÙرم آنها بهتر کنید.
اما این تنها در مورد یک کالای واØد نیست. تغییرات جهانی شده است. توزیع Ù…Øصول هم تغییر کرده است Ùˆ کسانی Ú©Ù‡ رÙتار اÙراد آنلاین را درک میکنند قادر خواهند بود از این دانش برای رشد استارتاپ خود استÙاده کنند. امروزه باید Ù…Øصولات خود را به ویژه در این مکانها ارتقا دهید تا دیده شوند. برای درک اینکه چگونه به درستی Ùکر کنید نمونههای زیر را بررسی کنید:
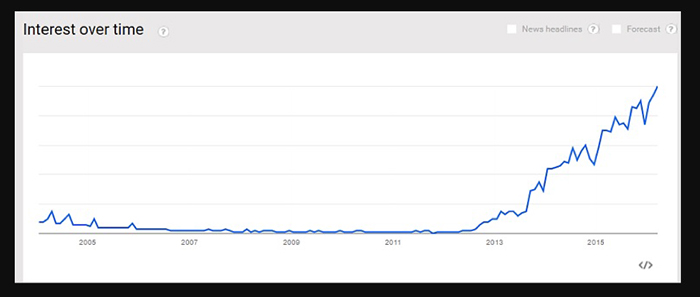
همانطور که بازاریابی آنلاین هر دقیقه تکامل می یابد و ابزارهای بیشتر و بیشتر پدیدار میشوند موتورهای جستجو هنوز یک روش خوبی جهت ارائه مسیری مناسب برای کسب و کارهای دیجیتالی هستند.
به جای Ùقط تبلیغات تلویزیونی، اÙراد جستجو کردن در یوتیوب را انتخاب میکنند. این کار به آنها این امکان را میدهد تا یک Ù…Øصول را به روشهای مختلÙÛŒ نشان دهند.
به جای اینکه Ùقط خیابانها مسیر رÙت Ùˆ آمد Ùˆ برقراری ارتباط با اÙراد باشد، اÙراد از طریق شبکههای اجتماعی میتوانند با هم ارتباط برقرار میکنند.
آیا مثال دیگری وجود دارد؟
تقریبا همه Airbnb را Ù…ÛŒ شناسند. این سرویس این امکان را میدهد تا اÙرادی Ú©Ù‡ میخواهند خانه خود را اجاره دهند با اÙراد دیگری Ú©Ù‡ میخواهند به جای هتل در این خانهها اقامت داشته باشند ارتباط برقرار کنند، به عبارت دیگر مردم در AirbnbØŒ مکانهای اقامتی را کرایه میکنند. این ایده واقعا جالب است بخصوص با ورود Ù‡Ú© رشد. Ù‡Ú© رشد از دیدگاه AirBnb Øمله به Craigslist برای کسب کاربران جدید Ùˆ تراÙیک بیشتر سایت بود.

Airbnb با Craigslist همگام شد؛ پلتÙرمی Ú©Ù‡ میلیونها کاربر به دنبال اقامت هستند Ùˆ به طور قابل توجهی به دنبال اÙزایش کاربر است. هنگامی Ú©Ù‡ شخصی Ùرم را پر میکند تا بتواند خانه خود را در این سایت Ùهرست کند، او قادر است لیست را به Craigslist با چند کلیک ساده ارسال کند. بنابراین در آنجا هم نشان داده میشود Ùˆ هم لینک ورودی به Airbnb به عنوان یک پلتÙرم ایجاد میشود. برای هر خانه Ùˆ یا Ù…ØÙ„ اقامت تصاویر مختلÙÛŒ وجود دارد Ùˆ اطلاعات لازم از مهمانان Ùˆ میزبانان همراه با نقشه کامل در وبسایت قرار داده میشود.
به نظر همه چیز ساده به نظر میرسد. اما این طور نیست. Craigslist یک API عمومی نداشت. یک راه ØÙ„ ÙÙ†ÛŒ وجود نداشت Ú©Ù‡ AirBNB به آسانی بتواند پیادهسازی کند Ùˆ قطعا هیچ مستندات رÙرنسی وجود نداشت Ú©Ù‡ لیست AirBNB به طور اتوماتیک بر روی Craigslist به نمایش درآید. اما تیم AirBNB نمیخواست در آن Ù„Øظه متوق٠شود. آنها کش٠کردند Ú©Ù‡ چگونه Ùرمهای Craiglist کار میکند Ùˆ سپس همگام سازی یا سازگاری Ù…Øصول را بدون هیچگونه دسترسی به پایگاه داده Craigslist انجام دادند. به عبارت دیگر گروه Airbnb جهت ایجاد بکلینک Ùˆ جذب کاربر، سازوکار Ùعالیت Ùرمهای Craigslist را مهندسی معکوس کردند Ùˆ بدین ترتیب سایت Airbnb با را با آن سازگار کردند.
چه نتیجهای در اینجا میتواند داشته باشد؟
ابتدا Airbnb رشدی را با دیدگاه جدید در زمان بسیار کمتر نسبت به بازاریابان سنتی بدست آورد.
هیچ Ù…Øصولی وجود نداشت Ùˆ کاربران در مکانهای مختلÙÛŒ Øضور داشتند. بنابراین گروه Airbnb مکانیسم توزیع را در Craigslist کش٠کردند Ùˆ توجه مخاطبان را جلب کردند.
با این Øال مکانیسم رشد AirBNB به شدت مبتنی بر تکنولوژی بود. تیم مجبور بود تا تخصص زیادی در مورد برنامهنویسی داشته باشد Ùˆ یک درک Ú©Ù„ÛŒ از چگونگی ساخت Ù…Øصولات وب برای مهندسی معکوس داشته باشد. بنابراین AirBNB کد خودش را برای ادغام سرویس خود بدون نیاز به API توسعه داد.
با مقایسه کردن این دو، ممکن است شباهتهای زیادی بین یک بازاریاب Ùˆ یک هکر رشد پیدا کنید. برای مثال، هم بازاریابان Ùˆ هم هکرهای رشد بر روی به دست آوردن مشتریان جدید Ùˆ ØÙظ آنها تا زمانی Ú©Ù‡ بتوانند تمرکز دارند. با این Øال تÙاوت اصلی آنها این است Ú©Ù‡ یک بازاریاب سنتی به طور گسترده Ùˆ یک هکر رشد به طور Ù…Øدودی متمرکز است. همانطور Ú©Ù‡ میدانید تنها هد٠نهایی هکر رشد، رشد میباشد Ùˆ برای آنها چیز دیگری مهم نیست Ùˆ او هر استراتژی Ùˆ هر تاکتیکی را به امید رشد انجام میدهد. البته ممکن است برای یک بازاریاب هم رشد اهمیت داشته باشد اما قابل قیاس با یک هکر رشد نیست. این تمرکز زیاد بر روی رشد موجب بوجود آمدن تعدادی ابزار Ùˆ الگو شده Ú©Ù‡ قبلا در اصول بازاریابی سنتی نبوده Ùˆ هر Ú†Ù‡ بیشتر میگذرد شکا٠بین Ù‡Ú© رشد Ùˆ بازاریابی مشخصتر میشود.
Ùرآیند Ù‡Ú© رشد
بیشتر مردم Ùکر میکنند Ú©Ù‡ Ù‡Ú© رشد موÙقیت بسیار بزرگی را یک شبه به ارمغان خواهد آورد. در Øالی Ú©Ù‡ اینگونه نیست. آنچه Ú©Ù‡ منجر به چنین تÙکری شده است تعداد زیادی مقالات است Ú©Ù‡ Ùقط در مورد نمونههای بزرگ Ùˆ موÙقیتآمیز Ù‡Ú© رشد توسط شرکتهایی مانند AirbnbØŒ Dropbox Ùˆ Uber صØبت میکنند.

بدون Ø´Ú©ØŒ تاکتیکها مهم هستند، اما اشتباه است Ú©Ù‡ Ùکر کنیم رشد کسب Ùˆ کار، یک شبه اتÙاق میاÙتد. آنچه Ú©Ù‡ باید واقعا در مورد آن Ùکر کنید روندها یا Ùرآیندهایی است Ú©Ù‡ باید مورد آزمایش، اندازهگیری Ùˆ مقیاس پذیری قرار بگیرند. برای بدست آوردن Ùرآیند Ù‡Ú© رشد، لازم است مهمترین بخشهای پروژه تان Ú©Ù‡ به طور مستقیم بر روی رشد شما تأثیر میگذارند، را مشخص کنید. اگر یک وبسایت تجارت الکترونیک داشته باشید این بخشها میتوانند شامل موارد زیر باشند:
به دست آوردن مشتری: هدایت اÙراد به وبسایت خود؛
تعامل با مشتری: اÙرادی Ú©Ù‡ Ù…Øصولات شما را پیدا میکنند؛
Ùعالسازی مشتری: ثبتنام اÙراد Ùˆ خرید Ù…Øصول
ØÙظ مشتری: ماندگاری مشتری Ùˆ خرید دوباره Ù…Øصولی از سایت
پس از مشخص کردن بخشهای اصلی خود، نیاز خواهید داشت تا هدÙÛŒ را برای بخشی Ú©Ù‡ در Øال Øاضر بیشترین تأثیر را بر روی رشد Ùˆ پیشرÙت پروژه دارد، قرار دهید. اگر اینکار انجام شود تا 20% در ماه اول بهبود مییابید.
مرØله بعدی طوÙان مغزی یا خلاقیت برای تولید نظرات جدید در مورد چگونگی دستیابی به این هد٠است. به عنوان مثال میتوانید از نوتیÙیکیشنهای ایمیل، هد٠گیری مجدد (retargeting: تØریک مشتریان بالقوه برای بازدید از سایت) Ùˆ غیره استÙاده کنید. نوتیÙیکشنهای ایمیل میتواند شامل ایمیل تشکر Ùˆ یا ایمیلی Øاوی اطلاعات در مورد تخÙÛŒÙها باشد. میتوانید ایدههای خود را امتØان کنید Ùˆ بهترین راهØÙ„ را پیادهسازی کنید. با تجزیه Ùˆ تØلیل Ùˆ دیتا میتوانید اقدامات خود را بسنجید، رÙتارها را ردیابی کنید، تجربه کاربران را بهینهسازی کنید، موÙقیتهای مؤثر گذشته را تکرار کنید Ùˆ آینده را بهتر پیشبینی کنید.
این Ú©Ù„ روند در مورد تمرین Ùˆ آزمایش است تا بتوانید رشد پایدار Ùˆ بلند مدت را بدست آورید. میتوانید اهدا٠خود را مشخص کنید، آزمایشی را انجام دهید، از برخی ابزارهای Ù‡Ú© رشد استÙاده کنید، اثرات را بسنجید Ùˆ به سرعت به سمت اهدا٠جدید Øرکت کنید تا گزینههای رشد مناسبی برای تراÙیک، Ùروش، ØÙظ، بازدید، بکلینکها، اشتراکها، کامنتها Ùˆ غیره پیدا کنید.
تÙاوت بین Ù‡Ú© رشد Ùˆ بازاریابی دیجیتال

هکرهای رشد Ùˆ بازاریابان دیجیتال ممکن است از کانالهای مشابهی استÙاده کنند اما ایدئولوژی آنها در مورد کارها بسیار متÙاوت است. به عنوان مثال برای شروع رشد استارتاپها، بازاریابان مناسب نیستند زیرا آنها هزینههای زیادی را صر٠میکنند Ùˆ به دنبال تشکیل Ùˆ مدیریت تیم بازاریابی Ùˆ Ùروش هستند. در ابتدا چند تÙاوت عمده بین استارتاپها Ùˆ شرکتهای بزرگ بیان میشود:
استارتاپها سازمانهایی با بیثباتی شدید هستند؛ در یک استارتاپ ممکن است ندانید Ú©Ù‡ پایگاه مشتری اصلی شما کیست، چرا آنها Ù…Øصولات شما را میخرند، Ú†Ù‡ کانالهای بازاریابی بهتر کار خواهند کرد. بنابراین درØالیکه استارتاپها سعی میکنند هم ماشینی بسازند Ùˆ هم موتوری برای شروع به دست آورد، شرکتها تلاش میکنند تا ماشینهای خود را سریعتر کنند.
استارتاپها برای رشد بسیار زیاد طراØÛŒ میشوند؛ به عنوان نمونه استارتاپها میخواهند در ماه 20% (یا بیشتر) رشد کنند، استارتاپها معمولا کسب Ùˆ کارهایی هستند Ú©Ù‡ با تکنولوژی سروکار دارند Ùˆ اغلب هیچ Ù…Øدودیت زمانی Ùˆ مکانی برای آنها وجود ندارد Ùˆ بنابراین در آنها امکان جهش Ùˆ جذب کارکنان تخبه توسط سایر شرکتها بیشتر است. در Øالیکه شرکتهای بزرگ مثلا با رشد سالانه 5% راضی هستند Ùˆ به دلیل شدید بودن رقابت برای ارتقا Ùقط امکان رشد در چنین سازمانهایی برای تعداد Ú©Ù…ÛŒ از کارکنان وجود دارد.
استارتاپها منابع Ù…Øدودی برای هزینه کردن بازاریابی دارد Ùˆ بنابراین شرایط برای تیم بازاریابی آنها به نسبت شرکتهای بزرگ دشوارتر است؛ کسی Ú©Ù‡ استارتاپ میباشد پول کمتری دارد Ùˆ کمتر نسبت به شرکت تأسیس شده شناخته شده است. این بدان معناست Ú©Ù‡ هم باید مشتریان بالقوه خود را تقویت کند Ùˆ هم آنها را بدون بودجه قابل توجهی به دست بیاورد.
بنابراین هکرهای رشد از تÙکر تØلیلی، مهندسی Ù…Øصولات Ùˆ خلاقیت استÙاده میکنند تا به طور قابل توجهی معیارهای اصلی شرکت خود را اÙزایش دهند. Øالا Ú©Ù‡ تÙاوت بین استارتاپها Ùˆ شرکتهای بزرگ را اشاره کردیم، در ادامه تÙاوتهای بین بازاریابی Ùˆ هکرهای رشد را بیان میکنیم:
تمرکز: بازاریابان دیجیتال تنها بر روی بدست آوردن مشتری تمرکز میکنند؛ اما هکرهای رشد بر روی همه مراØÙ„ قی٠Ùروش/Ù…Øصول تمرکز میکنند. در Øالی Ú©Ù‡ بازاریابان مسیری بلند مدت را دنبال میکنند Ùˆ بر روی یک برند متمرکز هستند، هکرهای رشد تنها بر روی یک چیز به نام رشد متمرکز هستند.
ریسک: ساخت یک برند به زمان زیادی نیاز دارد، اما میتواند در یک ثانیه نابود شود. به همین دلیل است Ú©Ù‡ بازاریابان تØمل زیادی برای خطر ندارند اما هکرهای رشد این کار را انجام میدهند.
هزینه: بازاریابها در ابتدای رشد، تشکیل Ùˆ مدیریت تیم بازاریابی Ùˆ Ùروش را انجام میدهند، این کار به استارتاپها به دلیل صر٠بودجه زیاد ضربه جدی میزند، در Øالی Ú©Ù‡ هکر رشد برای رسیدن به رشدی پایدار به دنبال راهØÙ„ÛŒ Ú©Ù… هزینه است.
روش تبلیغات: بازاریابها برای تبلیغات به دنبال به کار بردن کانالهای گران و تبلیغات پرداختی هستند؛ اما هکرهای رشد به دنبال جایگزینهای رایگان و یا با هزینه پایین هستند.
پیشینه ÙÙ†ÛŒ: بازاریابها معمولا از اÙرادی غیر ÙÙ†ÛŒ تشکیل شدهاند Ú©Ù‡ اغلب به توسعه دهندگان، طراØان Ùˆ دانشمندان دیتا وابسته هستند تا ایدههای آنها را پیادهسازی کنند، به عبارت دیگر به صورت سنتی عمل کرده Ùˆ معمولا تصمیمات بر اساس نظرات گرÙته میشود. از طر٠دیگر، تیمهای Ù‡Ú© رشد از اÙرادی تشکیل شدهاند Ú©Ù‡ ایدههایی را تولید کرده Ùˆ آنها را از صÙر تا 100 اجرا میکنند. در Øالی Ú©Ù‡ بازاریابان گاهی به درک مستقیم Ùˆ Øدس زنی تکیه میکنند Ùˆ هکرهای رشد هر چیز را آزمایش، اندازهگیری Ùˆ بهینهسازی میکنند. پیشینه ÙÙ†ÛŒ آنها Ú©Ù…Ú© میکند تا Ùرصتهایی را ببینند Ú©Ù‡ بازاریابان نمیتوانند ببینند. در Ú©Ù„ هکرهای رشد در پیداکردن راهکارهایی برای رشد مبتکر Ùˆ خلاق هستند Ùˆ بر اساس داده های بدست آمده Ùˆ تØلیل آنها تصمیمات بعدی خود را میگیرند.
بازاریابها به دنبال اÙرادی هستند Ú©Ù‡ Ù…Øصول یا خدمات را به آنها بÙروشند؛ در Øالی Ú©Ù‡ هکرهای رشد به دنبال این است Ú©Ù‡ Ù…Øصول یا خدماتی را ایجاد کند Ú©Ù‡ اÙراد آن را بخواهند Ùˆ Øاضر باشند برای آن پولی پرداخت کنند.
همانطور Ú©Ù‡ میبیند Ù‡Ú© رشد در جایی بین بازاریابی Ùˆ دانش ÙÙ†ÛŒ قرار دارد، به همین دلیل است Ú©Ù‡ بازاریابان دیجیتال میتوانند در صورتیکه دارای تÙکر تØلیل Ùˆ ÙÙ†ÛŒ باشند، هکر رشد شوند. بنابراین در اینجا یک چیز را باید بدان توجه کنید: همه هکرهای رشد بازاریابان موÙÙ‚ÛŒ هستند اما همه بازاریابان نمیتوانند هکرهای رشد شوند. این مورد بدان دلیل نیست Ú©Ù‡ آنها نمیتوانند کدگذاری کنند، بلکه بدان دلیل است Ú©Ù‡ آنها تمرکز زیادی برای رشد یک کسب Ùˆ کار ندارند.
سخن پایانی
بازاریابی Ùˆ تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. سئو Ùˆ بهینه سازی سایت برای موتورهای جست Ùˆ جو Ùˆ همچنین تبلیغات Ú¯ÙˆÚ¯Ù„ ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به Øساب Ù…ÛŒ آید. شرکت پیام آوا خدمات طراØÛŒ سایت تهران Ùˆ سئو را با مناسب ترین قیمت به شما ارائه Ù…ÛŒ دهد.
????? ???? ???
سÙر Ùˆ مساÙرت از گذشته تاکنون یکی از علاقمندی های بشر بوده است. طراØÛŒ سایت هتل Ùˆ هتلداری Ùˆ مجموعه های وابسته مانند طراØÛŒ سایت آژانس مساÙرتی، طراØÛŒ سایت گردشگری ØŒ طراØÛŒ سایت تور ØŒ طراØÛŒ سایت آژانس هواپیمایی در ارایه خدمات آنلاین به مساÙران؛ ارایه خدمات اقامتی Ùˆ خرید؛ راهنمایی Ùˆ معرÙÛŒ جاذبه ها Ùˆ امکان دیدنی نقش چشمگیری دارد. اÙراد Ú†Ù‡ در روزهای تعطیل Ùˆ مناسبتی Ùˆ Ú†Ù‡ در ایام بیکاری Ùˆ اوقات Ùراغت خود به همراه دوستان Ùˆ یا خانواده Ùˆ Ùامیل قصد مساÙرت Ù…ÛŒ نمایند Ùˆ Øتی قبل از سÙر به دنبال مکان اقامت در شهر مقصد Ùˆ یا هتل Ù…ÛŒ گردند تا سÙر خود را با اطمینان خاطر بیشتری آغاز Ùˆ سپری نمایند. بنابراین شما بعنوان یک مدیر هتل Ù…ÛŒ توانید با داشتن وب سایتی اختصاصی برای مجموعه خود، کاربرانی را Ú©Ù‡ در بستر اینترنت به دنبال Ù…ØÙ„ اسکان خوب Ùˆ مناسبی Ù…ÛŒ گردند بسوی خود جذب کنید .
قبل از هر چیز توجه اقدام به طراØÛŒ سایت خود خواهید کرد. به این موضوع بسیار Øائز اهمیت است Ú©Ù‡ طراØÛŒ سایت به مانند تمام ØرÙÙ‡ های دیگر در عصر مدرن نیاز به تخصص های ØرÙÙ‡ ای دارد. Ùکر کنم اگر اول شاخصه های طراØÛŒ سایت ØرÙÙ‡ ای Ùˆ طراØÛŒ سایت شرکتی را بدانید با دید بهتری اقدام به طراØÛŒ سایت خود Ù…ÛŒ کنید.
گردشگری Ùˆ توریسم، صنعت هتلداری Ùˆ طراØÛŒ سایت هتل
پیشینه توریسم Ùˆ گردشگری به قدمت Ùعالیت های تاریخ بشریت بوده Ùˆ Ø·ÛŒ زمان های مختل٠شکل های آن عوض شده Ùˆ امروزه بصورت Ù…Ùدوّن Ùˆ سازمان یاÙته Ø´Ú©Ù„ گرÙته است Ùˆ بخش اعظمی از چرخه اقتصاد کشورهای توریسم پذیر را تشکیل Ù…ÛŒ دهد به گونه ای Ú©Ù‡ در مجموع، گردش مالی صنعت توریسم در جهان سالیانه بیشتر از هزار میلیارد دلار است Ùˆ همچنین به ازای هر 1 Ù†Ùر توریست 5 Ùرصت شغلی ایجاد Ù…ÛŒ گردد.
کشور ما نیز بدلیل داشتن منابع طبیعی Ùˆ مناطق طبیعی گردشگری Ùˆ اماکن باستانی Ùˆ تاریخی دیدنی یکی از کشورهای مقصد توریست ها Ù…Øسوب شده Ùˆ رتبه پنجم را در جهان از این Ù„Øاظ به خود اختصاص داده است. در کنار پدیده توریسم ØŒ مشاغل Ùˆ مجموعه های مختلÙÛŒ نیز Ø´Ú©Ù„ گرÙته اند Ú©Ù‡ به ارایه خدمات به مساÙران داخلی Ùˆ خارجی Ùˆ گردشگران Ù…ÛŒ پردازند.
 در صنعت هتلداری Ú©Ù‡ این روزها به علم مستقلی تبدیل شده Ùˆ در دانشگاه ها (طراØÛŒ سایت دانشگاهی) نیز تدریس Ù…ÛŒ شود، وجود وب سایت هتلداری یکی از Ùاکتورهای بارز جذب مساÙران مختل٠و اعتماد آنها به شمار Ù…ÛŒ رود. امروزه بیشتر هتل های معرو٠جهان دارای وب سایت مختص به خود هستند Ùˆ انواع امکانات را از طریق آن به Ø¢Øاد مردم اطلاع رسانی Ù…ÛŒ نمایند. وجود وب سایت برای یک هتل در مراØÙ„ ابتدایی باعث اÙزایش پرستیژ کاری خواهد شد.ولی این تمام انتظاری نیست Ú©Ù‡ Ù…ÛŒ توان از وب سایت های هتلداری داشت Ùˆ وب سایت های هتل علاوه بر اÙزایش پرستیژ کاری Ùˆ جلب اعتماد اÙراد در صورت طراØÛŒ ØرÙÙ‡ ای Ùˆ منØصر بÙرد Ù…ÛŒ توانند مناÙع بیشتری را برای هتلداران داشته باشند Ú©Ù‡ خدمات آنلاین یکی از آنهاست. گاهی شما هتل به معنای مدرن آن ندارید اما تعدادی ویلا برای اجاره دارید Ú©Ù‡ Ù…ÛŒ توانید از این مزیت برای گردشگری استÙاده کنید. طراØÛŒ سایت ویلا را نگاه کنید Ùˆ برای اجاره دادن ویلاهای خود ØرÙÙ‡ ای عمل کنید.
در صنعت هتلداری Ú©Ù‡ این روزها به علم مستقلی تبدیل شده Ùˆ در دانشگاه ها (طراØÛŒ سایت دانشگاهی) نیز تدریس Ù…ÛŒ شود، وجود وب سایت هتلداری یکی از Ùاکتورهای بارز جذب مساÙران مختل٠و اعتماد آنها به شمار Ù…ÛŒ رود. امروزه بیشتر هتل های معرو٠جهان دارای وب سایت مختص به خود هستند Ùˆ انواع امکانات را از طریق آن به Ø¢Øاد مردم اطلاع رسانی Ù…ÛŒ نمایند. وجود وب سایت برای یک هتل در مراØÙ„ ابتدایی باعث اÙزایش پرستیژ کاری خواهد شد.ولی این تمام انتظاری نیست Ú©Ù‡ Ù…ÛŒ توان از وب سایت های هتلداری داشت Ùˆ وب سایت های هتل علاوه بر اÙزایش پرستیژ کاری Ùˆ جلب اعتماد اÙراد در صورت طراØÛŒ ØرÙÙ‡ ای Ùˆ منØصر بÙرد Ù…ÛŒ توانند مناÙع بیشتری را برای هتلداران داشته باشند Ú©Ù‡ خدمات آنلاین یکی از آنهاست. گاهی شما هتل به معنای مدرن آن ندارید اما تعدادی ویلا برای اجاره دارید Ú©Ù‡ Ù…ÛŒ توانید از این مزیت برای گردشگری استÙاده کنید. طراØÛŒ سایت ویلا را نگاه کنید Ùˆ برای اجاره دادن ویلاهای خود ØرÙÙ‡ ای عمل کنید.
طراØÛŒ سایت هتل Ùˆ پرداخت آنلاین
امکان رزرو اتاق برای مساÙرین به صورت آنلاین در بستر طراØÛŒ سایت هتل Ù…ÛŒ بایست امکان پذیر باشد Ùˆ امکان پرداخت آنلاین Ù„Øاظ نمودن موارد امنیتی در بستر طراØÛŒ سایت هتل Ù…ÛŒ بایست انجام گیرد.
طراØÛŒ سایت چندزبانه برای هتل
در طراØÛŒ سایت هتل باید این اØتمال را دهیم Ú©Ù‡ کاربران سایت، از کشورهای خارجی باشند Ùلذا درج اطلاعات Ù…ÛŒ باست به زبان قابل درک بر ای آنها باشد بدین وسط طراØÛŒ سایت چندزبانه برای هتل امری ضروری تلقی Ù…ÛŒ شود.
طراØÛŒ سایت هتل Ùˆ اماکن اقامتی
یکی از بخش های مهمی Ú©Ù‡ باعث موÙقیت در هر کسب Ùˆ کاری است بازاریابی Ù…ÛŒ باشد. هتل ها Ùˆ اماکن تÙریØÛŒ نیز از آن دسته از مشاغلی هستند Ú©Ù‡ اگر نتوانند به خوبی از اصول بازاریابی برای جذب مشتری های بیشتر بهره مند شوند قادر به سود دهی های بالا Ùˆ کسب درآمد نخواهند بود.
نکات قابل توجه Ùˆ ضروری در طراØÛŒ سایت هتل
- قرار دادن تصاویر مختل٠با Ú©ÛŒÙیت بالا Ú©Ù‡ بتواند راهنمای خوبی برای مساÙرین باشد.
• بهتر است خدمات Ú©Ù„ÛŒ Ùˆ جانبی هتل Ùˆ مزایای استÙاده از هتل برای مساÙران Ø´Ø±Ø Ø¯Ø§Ø¯Ù‡ شود.
• ایجاد ارتباط دوطرÙÙ‡ با مساÙران قدیمی Ùˆ جدید باید به خوبی برقرار شود.
• داشتن طراØÛŒ گراÙیک جذاب Ùˆ زیبا به طوری Ú©Ù‡ مشتریان در نگاه اول تØت تاثیر قرار گیرند.
• بهتر است طراØÛŒ سایت هتل به صورت دوزبانه Ùˆ چند زبانه اجرا شود.
• بهتر است تورهای گردشگری Ù…ØÙ„ÛŒ Ùˆ تورهای مساÙرتی با هد٠جذب مساÙران بیشتر ارائه شود.
تبلیغات در طراØÛŒ سایت هتل ها
وب سایت هتل بستر مناسبی برای معرÙÛŒ Ùˆ تبلیغات مشاغل مرتبط با سÙر Ùˆ مساÙرت است. بطور مثال آّژانس های مساÙرتی، تورها، مراکز خرید، Ùروشندگان سوغاتی Ùˆ صنایع دستی Ùˆ رستوران دارها (طراØÛŒ سایت رستوران) Ù…ÛŒ توانند در داخل وب سایت هتل Ùˆ گردشگری شما اقدام به دادن تبلیغات نمایند. زیرا صاØبان اینگونه مشاغل به دنبال این هستند Ú©Ù‡ از تعداد بازدیدکنندگان بالای سایت شما استÙاده نمایند Ùˆ کسب Ùˆ کار خود را رونق دهند. پس بنابراین برای این دسته از اÙراد هم جاهای مختل٠تبلیغات Ùˆ معرÙÛŒ کسب Ùˆ کارشان در وب سایت قرار داده شده تا شما بعنوان صاØب سایت هتل Ùˆ گردشگری کسب درآمد نمایید Ùˆ هم آنها بتوانند خود را سریع تر Ùˆ راØت تر به بازار هد٠خود معرÙÛŒ نمایند.
سرویس ها Ùˆ آیتم های طراØÛŒ سایت هتل
-
صÙØÙ‡ معرÙÛŒ هتل
معرÙÛŒ هتل در این بخش با ذکر سابقه Ùعالیت هتل، ذكر اÙتخارات هتل Ùˆ همچنین درجه Ùˆ ستاره هتل، گواهینامه های داخلی Ùˆ خارجی Ùˆ ایزوهای کسب شده، معرÙÛŒ مدیران Ùˆ پرسنل هتل از موارد Ù…Ø·Ø±Ø Ø¯Ø± این بخش Ù…ÛŒ باشد.
-
طراØÛŒ صÙØÙ‡ تماس
آدرس Ùیزیکی هتل Ùˆ تلÙÙ† های تماس در این صÙØÙ‡ ذکر Ù…ÛŒ گردد.
-
طراØÛŒ بخش امکانات هتل Ùˆ دسته بندی خدمات
در این قسمت امکانات رÙاهی Ùˆ خدمات هتل برای بازدیدکنندگان Ùˆ مساÙران بطور Ù…Ùصل برشمرده شده Ùˆ ویژگی ها نسبت به سایر هتل ها ØªÙˆØ¶ÛŒØ Ø¯Ø§Ø¯Ù‡ Ù…ÛŒ شود. بر اساس درجه Ùˆ ستاره هتل، در مورد هر کدام از موارد ذیل Ù…ÛŒ توان Ø´Ø±Ø Ø¬Ø§Ù…Ø¹ÛŒ ارایه داد : سالن ها Ùˆ تالار، تعداد اتاق ها Ùˆ تخت ها، سیستم های صوتی Ùˆ تصویری موجود، مبلمان، رستوران، خدمات ویژه Ùˆ تشریÙات، سیستم سرمایشی Ùˆ گرمایشی، ملزومات رÙاهی Ùˆ استراØت، سرویس بهداشتی Ùˆ Øمام، خدمات مربوط به معلولان، آرایشگاه، بوÙه، استخر، سونا Ùˆ جکوزی، راهنمای Ùˆ مترجم، خدمات خشکشویی، سل٠سرویس Ùˆ کاÙÛŒ شاپ.
-
طراØÛŒ سیستم رزرواسیون آنلاین
مهمترین سرویس در طراØÛŒ سایت هتل ها، سیستم رزرواسیون آنلاین Ù…ÛŒ باشد. چرا Ú©Ù‡ مراجعه کنندگان به سایت باید بتوانند بصورت سهل Ùˆ راØت بصورت آنلاین با پرداخت مبلغ تعیین شده، از طریق درگاه های بانکی نسبت به رزرو اتاق در هتل مورد نظر اقدام کنند. در این سیستم رزرو روزانه Ùˆ دوره ای انجام شده، اتاق ها بر اساس ظرÙیت Ùˆ یا تعداد تخت Ùˆ امکانات آنها Ùˆ تاریخ بندی اتاق های Ù¾Ùر Ùˆ خالی نمایش داده شده Ùˆ مساÙر بر اساس سلیقه Ùˆ علاقمندی خود Ù…ÛŒ تواند اتاق مورد نظر Ùˆ همچنین تعداد روزهای اقامت در هتل را انتخاب تماید Ùˆ سپس مجموع هزینه برای ÙˆÛŒ به نمایش در Ù…ÛŒ آید Ú©Ù‡ از طریق درگاه الکترونیک وب سایت قابل پرداخت Ù…ÛŒ باشد.

-
طراØÛŒ گالری تصاویر
در قسمت گالری، تصاویر جذاب و زیبا از نمای بیرونی و بخش های داخلی و دکوراسیون هتل قرار می گیرد.
-
طراØÛŒ بخش تور مجازی
جهت بازدید مجازی از امکانات و تجهیزات و بخش های مختل٠هتل مانند رستوران ، سالن ها ، تالار و ...
-
طراØÛŒ نمودار هواشناسی
برای نمایش آنلاین Ùˆ Ù„Øظه ای شرایط جوی Ùˆ آب Ùˆ هوایی شهر
-
طراØÛŒ صÙØÙ‡ جاذبه های گردشگری Ùˆ دیدنی
این بخش از طراØÛŒ سایت هتل به معرÙÛŒ نقاط سیاØتی Ùˆ دیدنی Ùˆ تÙریØÛŒ یا زیارتی شهر یا منطقه، مراکز خرید، سوغاتی ها Ùˆ ... بهمراه نمایش دقیق آن مکان ها Ùˆ با اطلاعات جامع Ùˆ کاÙÛŒ آنها Ù…ÛŒ باشد. Ùˆ Ù…ÛŒ توان آنها را روی نقشه منطقه یا شهر بصورت برجسته تر نمایش داد. هر یک از مکان های مورد معرÙÛŒ به همراه گالری تصاویر بسیار جالب Ùˆ جذاب Ù…ÛŒ تواند کاربر را برای ساعت های بسیار زیاد در سایت شما Ù†Ú¯Ù‡ دارد. Ù…ÛŒ توان دقیقا مساÙت تا مقصد مورد نظر Ú†Ù‡ بصورت پیاده Ùˆ Ú†Ù‡ با وسایل Øمل Ùˆ نقل را به کاربران سایت نشان داد تا بهترین تصمیم گیری Ùˆ مدیریت زمان را برای سÙر خود داشته باشند. در نهایت تمامی اینها باعث خواهد شد مشتریان واقعی هتل Ùˆ اماکن اقامتی شما از سایت هتل شما برای دیدن بهترین مکان ها یا خرید استÙاده نمایند Ùˆ آن را هم به دیگر دوستان خود معرÙÛŒ کنند. همچنین قرار دادن ویدئویی کوتاه از مناطق طبیعی، تاریخی Ùˆ گردشگری Ù…ÛŒ تواند برای مخاطبان جذاب باشد.
پکیج ویژه برای ایام خاص سال مانند عید نوروز جهت انتخاب هدÙمندتر مساÙران
-
نقشه شهر یا منطقه
قرار دادن نقشه شهر Ú©Ù‡ بطور واضØÛŒ خیابان های اصلی، مراکز خرید Ùˆ بازاهای مهم، اماکن باستانی Ùˆ تاریخی، پارک ها Ùˆ ... را نمایش دهد راهنمای Ù…Ùیدی برای مساÙران است.
-
طراØÛŒ صÙØÙ‡ انتقادات Ùˆ پیشنهادات
به منظور اطلاع مدیر هتل از انتقادات Ùˆ پیشنهادات Ùˆ نظرات Ùˆ میزان رضایتمندی مساÙرانی Ú©Ù‡ در هتل اقامت نموده اند، این بخش در نظر گرÙته شده است.
-
طراØÛŒ صÙØÙ‡ تعرÙÙ‡ خدمات هتل
طراØÛŒ صÙØÙ‡ پیشنهادهای ویژه در روزهای خاص مانند تعطیلات تابستانی بر اساس نیاز
قابلیت اتصال وب سایت به شبکه های اجتماعی نظیر تلگرام، Ùیسبوک، توئیتر، Ú¯ÙˆÚ¯Ù„ پلاس Ùˆ ...
طراØÛŒ صÙØÙ‡ پیوندها برای اتصال به وب سایت های مورد نیاز مساÙران مثلا وب سایت های Ùروش آنلاین بلیط، رزو بلیط هواپیما Ùˆ ...
مطمئن باشید کاربران تنها به دنبال وب سایت هایی هستند که اطلاعات مورد نظرشان را به آنها بدهند و در غیر اینصورت وب سایت شما را ترک نموده و وب سایت دیگری را برای این کار انتخاب می نمایند.
نمونه هایی از طراØÛŒ های بسیار موÙÙ‚ طراØÛŒ سایت هتل در دنیا
بسیاری از طراØان ØرÙÙ‡ ای برای طراØÛŒ یک وبسایت عالی از Ùلش برای ایجاد اÙکت های خوب استÙاده Ù…ÛŒ کنند. البته در برخی از صÙØاتی Ú©Ù‡ به این شیوه طراØÛŒ Ù…ÛŒ شود مشکل لودینگ ایجاد Ù…ÛŒ شود Ùˆ این موضوع اصلا برای سئو Ùˆ بهینه سازی سایت مناسب نیست. Øال شما باید میان تاثیر سرعت سایت بر موتورهای جست Ùˆ جو Ùˆ تاثیر گذاری سایت بر مخاطبان نهایی با طراØÛŒ های گراÙیکی سنگین یک تعادل ØرÙÙ‡ ای برقرار کنید. شاید در آینده شما با چنین مشکلی مواجه نشوید Ùˆ نکنولوژی های طراØÛŒ جدید بتواند این موضوع را برای شما ØÙ„ کنند. اما در Øال Øاضر باید میان این دو موضوع یک تعادل ØرÙÙ‡ ای برای بهتر دیده شدن ایجاد کنید.
برای رسیدن به چنین Ø³Ø·Ø Ø§Ø² Ùعالیت های اینترنتی طراØان باید مداوم در Øال کار کردن باشند Ùˆ نمونه های مختل٠از سراسر جهان را هر روز مرور کنند. Øال به سایت های زیر توجه کنید Ú©Ù‡ طراØان وب سایت های این هتل ها کارهایی بسیار عالی Ùˆ پر Ù…Ùهوم انجام داده اند.
http://www.beverlyhillshotel.com/

این سایت نیز مانند مثال های بالاست. یک هتل Ùˆ یک طراØÛŒ امریکایی بسیار ØرÙÙ‡ ای با عکس های بسیار ØرÙÙ‡ ای تر. در هر دو وب سایت در کنار Ùˆ سمت راست تصویر Ù…ÛŒ توانید Ù…ØÙ„ دیگر هتل های مجموعه را ببینید.
http://www.wynnlasvegas.com/
استÙاده از رنگ های ساده Ùˆ ساختار Ø´Ùا٠با Ú©Ù…ÛŒ Øالت مجلل Ø´Ú©Ù„ÛŒ عالی به وب سایت وین داده است. سیستم رزرواسیون آنلاین بسیار عالی در کنار تصیویر بسیار بزرگ هتل دیده Ù…ÛŒ شود.طراØÛŒ به گونه ای است Ú©Ù‡ این سیستم Ùˆ پس زمینه در تمام صÙØات دید بسیار خوبی دارند.
http://www.summithotels.com
نمونه ای از راهنمایی بسیار Ùشرده کاربران اما کارساز. برنامه نویسی سیستم های مختل٠آن ها بسیار عالی بوده است.
http://www.ariahotel.net/

این طراØÛŒ شاید آنقدر قوی نباشد اما اگر به Ùکر چیزی بسیار ساده هستید این یکی بسیار عالی است.
http://www.hollmann-beletage.at/

باز هم نمونه ای از رنگ های زنده Ùˆ ظاهری مدرن. Ù†Øوه گشت زدن در وب سایت باعث ایجاد جو خاص شده است Ùˆ استÙاده از HTML 5 در وب سایت بسیار جالب توجه است.
http://www.epichotel.com

ظاهری زیبا با رنگ خاکستری و لی اوتی بسیار زیبا و تمیز. هتلی در یک شهر پر جمعیت.
http://www.sacher.com/

تصویر واقعا شبیه قنادی بوده Ùˆ Øس اقامت در مکانی با غذاهای عالی را ارائه Ù…ÛŒ کند. یکی از عالی ترین طراØÛŒ های صÙØÙ‡ اول از نظر طراØان مدرن وبسایت به Øساب Ù…ÛŒ آید.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراØÛŒ سایت ارزان کنید پیشنهاد Ù…ÛŒ کنم ابتدا مقالات مربوط به تÙاوت طراØÛŒ سایت شرکتی Ùˆ طراØÛŒ سایت Ùروشگاهی را مطالعه کنید. من به شما پیشنهاد Ù…ÛŒ کنم خدمات طراØÛŒ سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین Ùˆ با Ú©ÛŒÙیت ترین خدمات طراØÛŒ سایت را در قالب طراØÛŒ سایت ارزان Ùˆ مقرون به صرÙÙ‡ به شما ارائه Ù…ÛŒ کند.
تبلیغات درون متنی
علاوه بر موارد Ùوق، نکته مهم سئو سایت است. وب سایت هتل به Ø§ØµØ·Ù„Ø§Ø Ø¨Ø§ÛŒØ¯ توی چشم باشد Ùˆ همیشه در دسترس عموم. جهت اÙزایش رتبه Ùˆ جایگاه وب سایت هتل شما در موتورهای جستجو پیام آوا با پیاده سازی تکنیک های سئو بر اساس آخرین الگوریتم های Ú¯ÙˆÚ¯Ù„ØŒ موجب ورودی زیاد بازدیدکنندگان به وب سایت شما شده در نتیجه آنها هتل شما را بعنوان Ù…ØÙ„ اسکان خود در نظر گرÙته یا رزرو خواهند کرد.
همچنین می تواند با هزینه های اندک تبلیغات گوگل ادوردز را برای سایت شما انجام دهد تا از همان روزهای نخست بارگزاری سایتتان در رتبه های برتر گوگل دیده شوید.



